个人博客搭建全流程总结
前言
基于windows10进行个人博客搭建的全过程,记录一下在搭建过程中遇到的各种问题,为以后避坑。在“爱扑bug的熊”的教程基础上,结合b站大佬视频等其它教程改编而成,其它参考的文章放在本文文末。
基本知识
要看具体配置步骤可以直接略过这节内容
从应用层来说,个人博客由以下四个部分组成:
- 博客生成框架
- 文件托管平台
- 站点部署服务
- CDN加速服务
这四个部分的作用分别如下:
(1)博客生成框架
它是一个应用程序,目的是将用户的输入转化为一个由HTML文件、CSS文件以及js文件组成的网站目录,即通常意义上前端的三个组成部分:
- HTML(Hyper Text Markup Language),前端的结构层,从语义角度搭建网页结构
- CSS(Cascading Style Sheet),前端的样式层,从美观的角度修饰页面样式
- js(Java Script),前端的行为层,从交互的角度描述页面行为
简单来说,博客生成框架是帮助将我们输入的博客内容、设置,转化为一个完整的复杂的前端界面。
(2)文件托管平台
它帮助我们把博客目录文件存储在云端,并提供相应的访问和修改的接口。以github平台为例,对应的访问和修改接口是git。
(3)站点部署服务
它将我们已经成形的网站目录部署在互联网上,使得网络上的其它主机可以正常访问,否则博客只存在于本地,无法达到“互联互通”的目的。
最简单的是通过github自带的github pages搭建站点,具体搭建方式可以参考b站视频保姆级Hexo+github搭建个人博客 | 视频搬运崽啊(bilibili.com)。优点是无需购买域名,通过XXXX.github.io便可以直接访问博客;缺点是国内访问速度慢且不稳定(参考github的访问及下载速度)。
本文将使用Netlify作为部署站点的服务提供商,把github仅仅作为托管文件的场所。
按照原教程作者所述,Netlify除了直接部署静态网络的功能外,还支持动态地构建网站,也就是可以自定义一个构建网络的脚本。例如使用脚本
npm run clean && npm run build清除已经构建好的静态网络,然后重新从头构建,防止某些地方的更新不到位。之后,每次向github commmit的时候,Netlify都会自动pull并执行上述脚本,从而保证网站的实时更新。
(4)访问加速服务
原理是CDN(Content Delivery Network)加速,通过多节点的缓存来提高网络内容的解析和访问速度,利用页面访问的“局限性”。基本工作过程是客户端先访问离自己最近的DNS(Domain Name System)服务器节点,然后根据这个信息去询问CDN服务器节点,由CDN负责从网络中寻找远端的实际存储内容的服务器进行内容的获取,然后将获取的内容缓存下来,这样下一次访问就会比较迅速。
一般当我们从某个域名提供商那里购买域名后,提供商会默认为我们分配它自己的DNS服务器,我们需要将这个服务器修改为其它想要用的DNS服务器,才能享受对应的CDN加速服务。
使用的配置
在本文中,使用的个人博客框架是hexo,博客文件拖管于github,博客网站用Netlify生成,国内访问采用Cloudflare进行CDN加速。使用这个解决方案的原因是不需要云服务器,也不需要备案,只需要有一个域名即可。
在Windows中搭建个人博客时,建议用git bash(在安装git的时候应该已经同时安装了,如果没有的话可以去官网下载)来进行后续的操作及命令的输入。
git可在官网下载,具体的安装及配置参考教程Git下载、安装及环境配置(超详细)-CSDN,涉及的命令如下(git bash中输入):
1 | #必须进行的操作(环境配置) |
Hexo
1. 介绍

hexo是一个基于nodejs的静态博客网站生成器,作者是来自台湾的Tommy Chen,为许多技术博客的博主所青睐,主要有如下的一些优点:
- 支持
Markdown语法,编辑简单,排版优美; - 能够快速生成静态html文件;
- 部署容易,接口简单;
- 兼容于各大主流操作系统;
- 社区主题、插件很多,遇到问题的时候能查到的参考材料也很多。
2. 环境配置
搭建hexo首先需要有node.js的环境,可以从官网直接下载。

node.js的安装及配置可参考node.js安装及环境配置超详细教程[Windows系统安装包方式] - CSDN,我这里只按照默认配置完成了安装。
在git bush或者cmd中查看版本信息以确认环境配置信息:
1 | node -v # 查看node版本信息 |
能够正常看到对应的版本信息,则说明环境配置就已经完成了。
这里还需要提一下的是npm默认的官网源可能会比较慢,如果想要后续的下载速度快一些,可以通过下面的方式将源设置为淘宝源。
1 | npm config get registry # 查看原来的源 |
3. 生成博客
3.1 安装
有了npm包管理软件,安装hexo就很方便了,只需要在git bash中输入一行命令:
1 | npm install hexo-cli -g # 全局安装hexo命令行工具 |
其中-g参数表示全局安装,没有这个参数就只在当前目录下安装,建议全局安装。
输入命令以验证hexo是否安装成功:
1 | hexo -v |
3.2 初始化
选择一个想要存放本地博客目录的地址(例如我新建了一个D:\Blog文件夹),右键在git bash中运行命令:
1 | hexo init "博客目录名称" # 目录名称不含空格的时候双引号可以省略 |
也可以直接运行
hexo init,会直接在当前文件夹创建博客目录的各个子文件夹。
得到如下的反馈信息:
1 | INFO Cloning hexo-starter https://github.com/hexojs/hexo-starter.git |
若因为github连接问题等报错,则需要删除已经生成的博客目录后,重新运行命令。
然后进入博客目录:
1 | cd "博客目录名称" |
安装博客需要的其他支持:
1 | npm install # 安装的依赖项在package.json文件的dependencies字段中可以看到 |
3.3 博客项目目录结构介绍
博客项目目录结构如下:
1 | . |
各部分的含义:
-
config.yml为全局配置文件,网站的很多信息都在这里配置,比如说网站名称,副标题,描述,作者,语言,主题等等。具体可以参考官方文档:https://hexo.io/zh-cn/docs/configuration.html。这里简单提一下
_config.yml的各个字段的含义:yml1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69# Site
title: Hexo # 网站标题
subtitle: # 网站副标题
description: # 网站描述
author: John Doe # 作者
language: # 语言
timezone: # 网站时区, Hexo默认使用您电脑的时区
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child'
## and root as '/child/'
url: http://yoursite.com # 你的站点Url
root: / # 站点的根目录
permalink: :year/:month/:day/:title/ # 文章的 永久链接 格式
permalink_defaults: # 永久链接中各部分的默认值
# Directory
source_dir: source # 资源文件夹,这个文件夹用来存放内容
public_dir: public # 公共文件夹,这个文件夹用于存放生成的站点文件。
tag_dir: tags # 标签文件夹
archive_dir: archives # 归档文件夹
category_dir: categories # 分类文件夹
code_dir: downloads/code # Include code 文件夹
i18n_dir: :lang # 国际化(i18n)文件夹
skip_render: # 跳过指定文件的渲染,您可使用 glob 表达式来匹配路径。
# Writing
new_post_name: :title.md # 新文章的文件名称
default_layout: post # 预设布局
titlecase: false # 把标题转换为 title case
external_link: true # 在新标签中打开链接
filename_case: 0 # 把文件名称转换为 (1) 小写或 (2) 大写
render_drafts: false # 是否显示草稿
post_asset_folder: false # 是否启动 Asset 文件夹
relative_link: false # 把链接改为与根目录的相对位址
future: true # 显示未来的文章
highlight: # 内容中代码块的设置
enable: true # 开启代码块高亮
line_number: true # 显示行数
auto_detect: false # 如果未指定语言,则启用自动检测
tab_replace: # 用 n 个空格替换 tabs;如果值为空,则不会替换 tabs
# Category & Tag
default_category: uncategorized
category_map: # 分类别名
tag_map: # 标签别名
# Date / Time format
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD # 日期格式
time_format: HH:mm:ss # 时间格式
# Pagination
## Set per_page to 0 to disable pagination
per_page: 10 # 分页数量
pagination_dir: page # 分页目录
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
theme: landscape # 主题名称
# Deployment
## Docs: https://hexo.io/docs/deployment.html
# 部署部分的设置
deploy:
type: '' # 类型,常用的git -
scaffolds是骨架文件,是生成新页面或者新博客的模版。可以根据需求编辑,当hexo生成新博客的时候,会用这里面的模版进行初始化。 -
source这个文件夹下面存放的是网站的markdown源文件,里面有一个_post文件夹,所有的.md博客文件都会存放在这个文件夹下。现在,你应该能看到里面有一个hello-world.md文件。 -
themes是网站主题目录,hexo有非常丰富的主题支持,主题目录会存放在这个目录下面。我们后续会以默认主题来演示,更多的主题参见:https://hexo.io/themes/
3.4 生成新文章
1 | hexo new post "test" # 会在 source/_posts/ 目录下生成文件 ‘test.md’,打开编辑 |
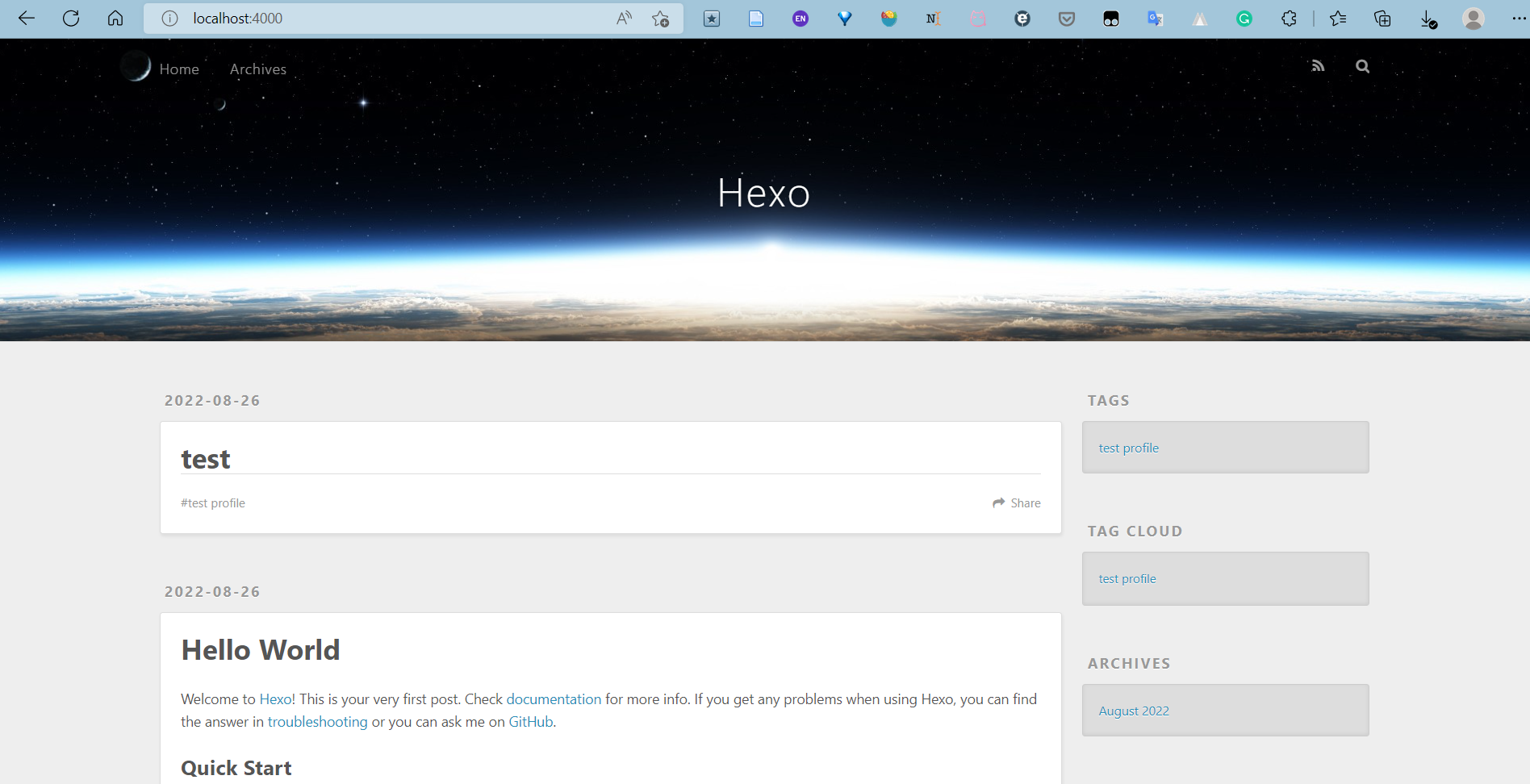
本地预览效果:

这是hexo的默认主题,更多的主题可以从官网下载。
更详细的hexo命令可以查看文档:https://hexo.io/zh-cn/docs/commands
此时的博客仍在存储在本地,输入
http://localhost:4000仅仅是提供了一种在浏览器中访问本地博客的方式,并非域名
3.5 添加建站脚本
为了后续Netlify建站方便,我们可以在package.json里面添加一个命令:
1 | { |
3.6 博客配置
由于我们这个教程的重点不是如何编写自己的博客,而是怎么把博客搭建起来,所以hexo的细节用法以及各种主题的设置我们就不展开细说了,官网有非常详细的文档和教程可供参考。
Github项目文件托管
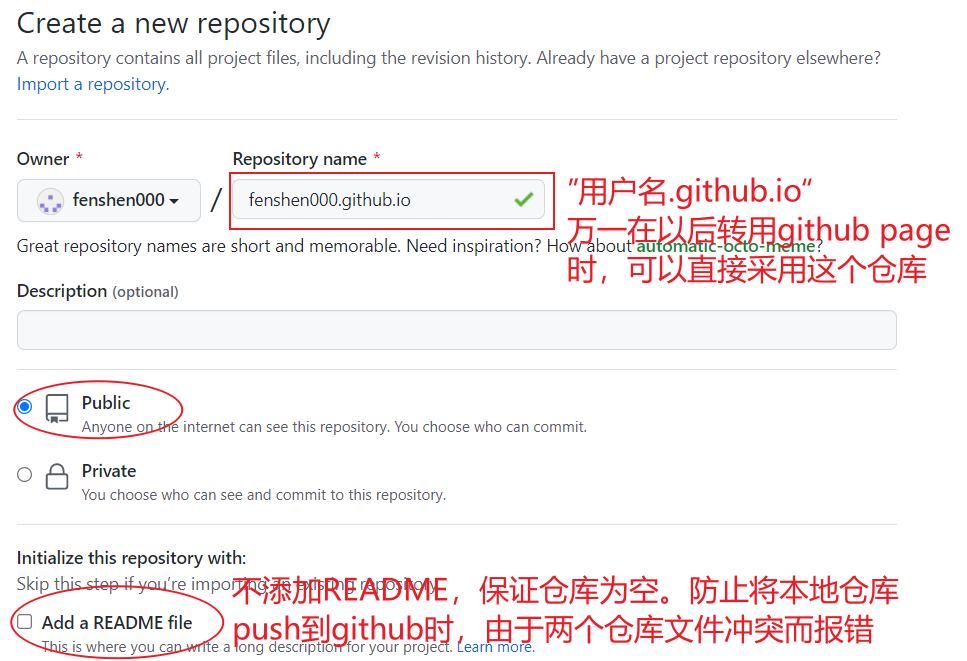
1. Github创建仓库
主要设置如下:

2. 本地git账号配置
在git bash中输入如下命令:
1 | git config --global user.name “name” #Github账号名 |
完成后查询git账号配置:
1 | git config --global --list |
3. 生成SSL密钥
将本地git与github绑定
在任意文件夹中(不是根目录)右键打开git bash,输入如下命令ssh,出现如下代码则说明在安装git时,已经默认安装过ssh:

接着输入:
1 | ssh-keygen -t rsa -C "XXXX.email.com" # github注册邮箱 |
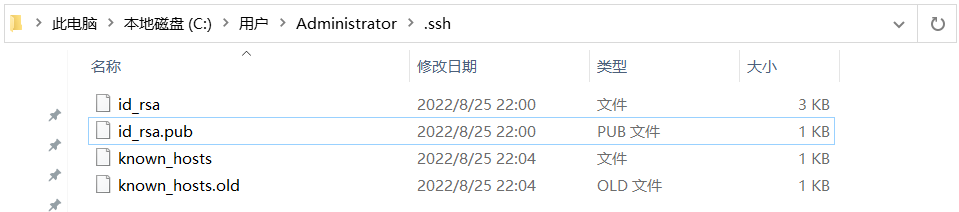
按四次回车后生成SSH密钥。在本地找到对应SSH文件夹C:\Users\Administrator\.ssh

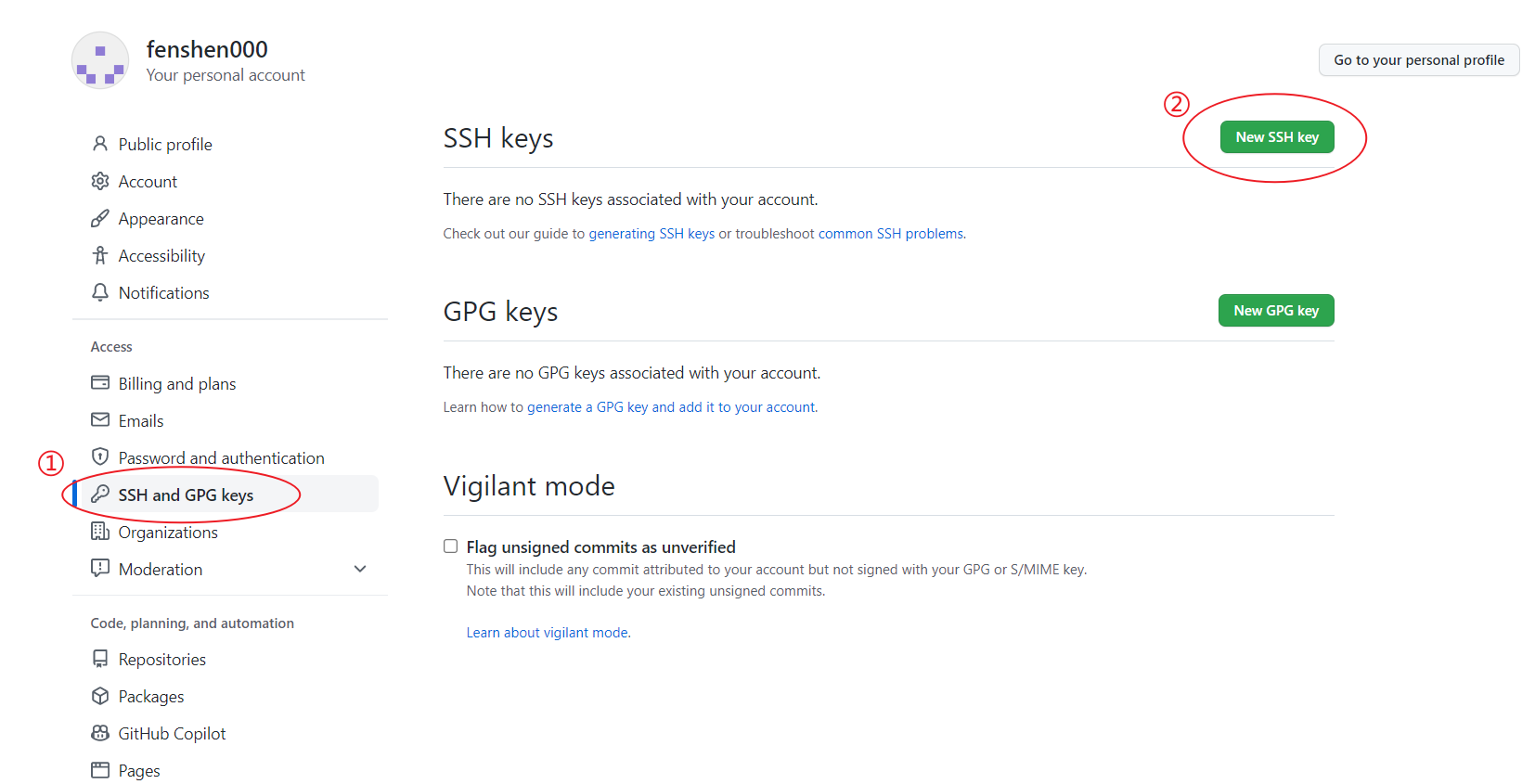
用记事本打开id_rsa.pub文件,全选复制里面的内容后,打开github,找到头像下方的settings,进入SSH and GPG keys,点击New SSH key新建SHH密钥。

Title任意起名即可,在Key栏粘贴刚刚复制的内容,然后点击Add SSH key
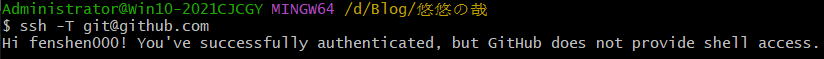
测试SSH是否绑定成功:
1 | ssh -T git@github.com |
出现如下结果则说明绑定成功:

4. 本地仓库推送到github
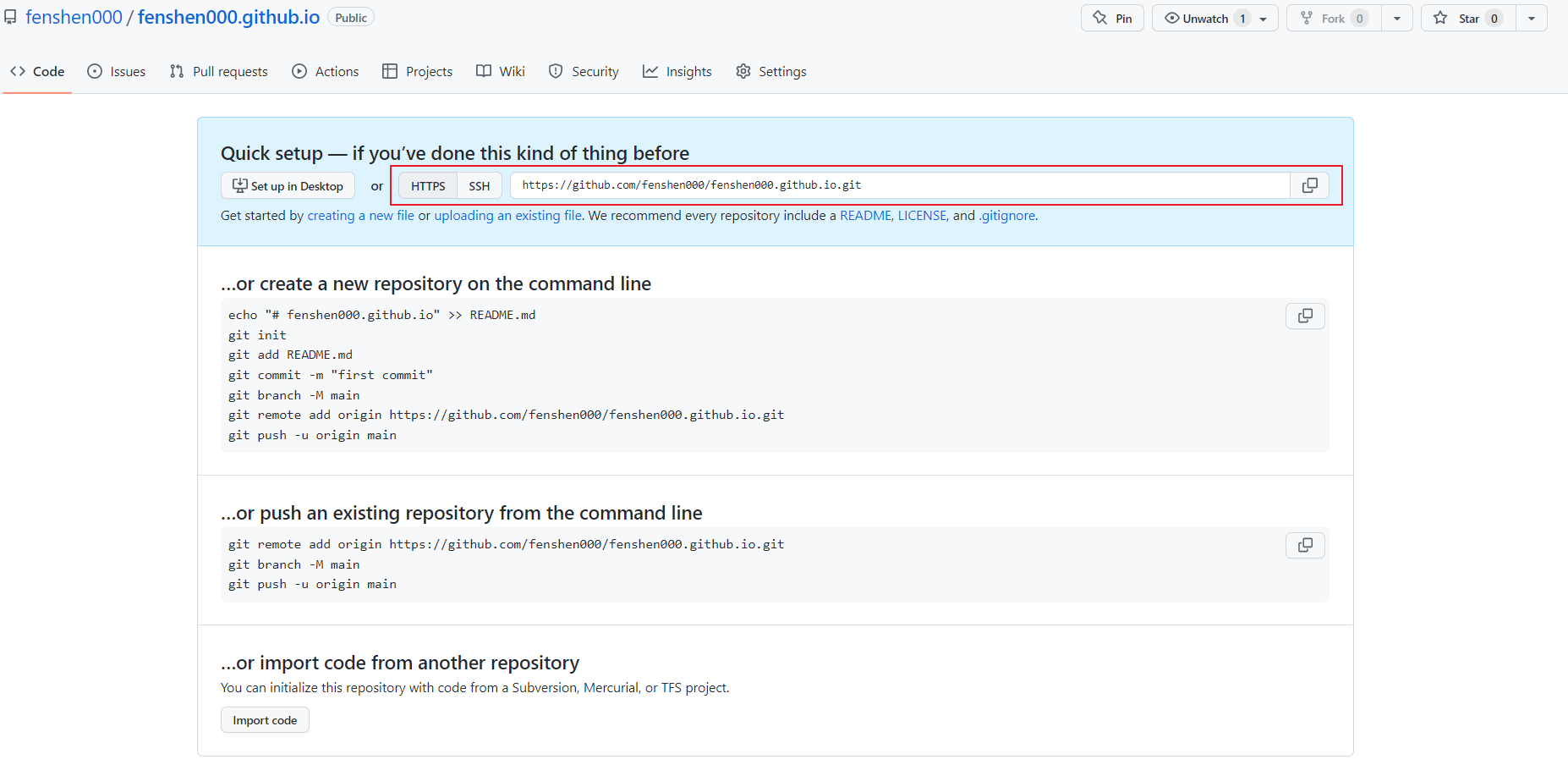
此时的github新建的仓库为空,形式如下:

复制红框中的https仓库地址。
注意截图中给出了几个导入到仓库的方法,后面我们进行的是它的方法一
在本地的博客项目的目录中右键打开git bash,输入以下命令:
1 | git init |
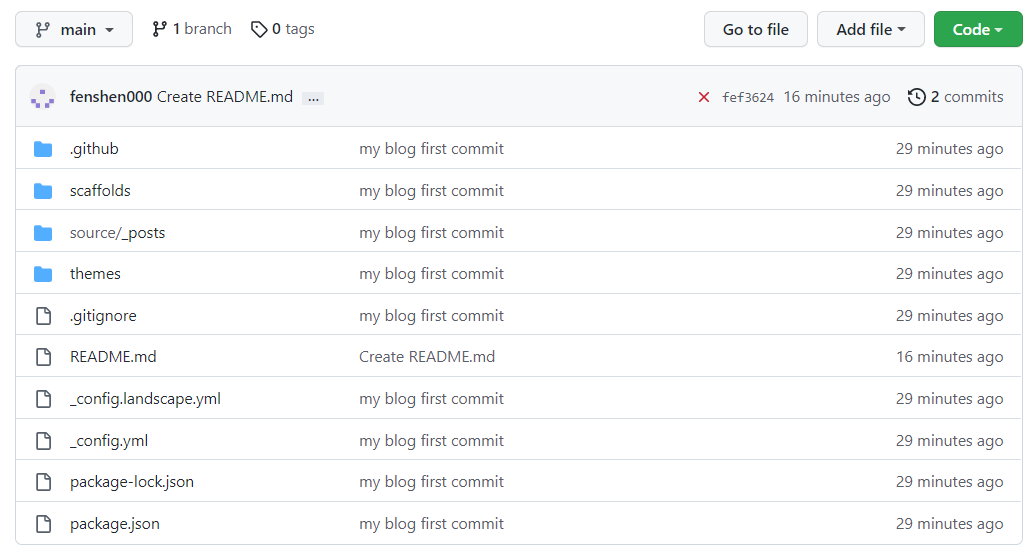
正常推送后得到github仓库如下:

在云端创建
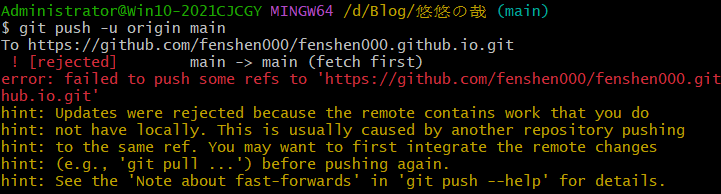
README.md后再次push本地仓库可能会报错:
原因及解决方法参考这篇文章:
bash
2
3
git pull origin main
git push origin main
Netlify建站
Netlify是一个国外的免费的提供静态网站部署服务的平台,能够将托管 GitHub,GitLab 等上的静态网站部署上线。至于我们为什么不使用github自带的github page,原因很简单,访问速度慢。此外,Netlify还有很多别的功能支持,可以自行探索。主要优点如下:
- 可以托管静态资源
- 可以将静态网站部署到 CDN 上,加速国内访问
- Continuous Deployment 持续部署,当你提交改变到 git 仓库,它就会自动运行 build command ,进行自动部署
- 可以添加自定义域名
- 可以启用免费的 TLS 证书,启用 HTTPS
- 最强大的cms,用来管理静态资源
- 自带 CI、支持自定义页面重定向、自定义插入代码、打包和压缩 JS 和 CSS、压缩图片、处理图片
1. 建站步骤
首先注册并登陆Netlify
- 这一步需要能够科学上网,因为这是一个国外的网站
- 我们的博客在开启cloundflare的CDN加速之前,也只能通过科学上网的方式访问
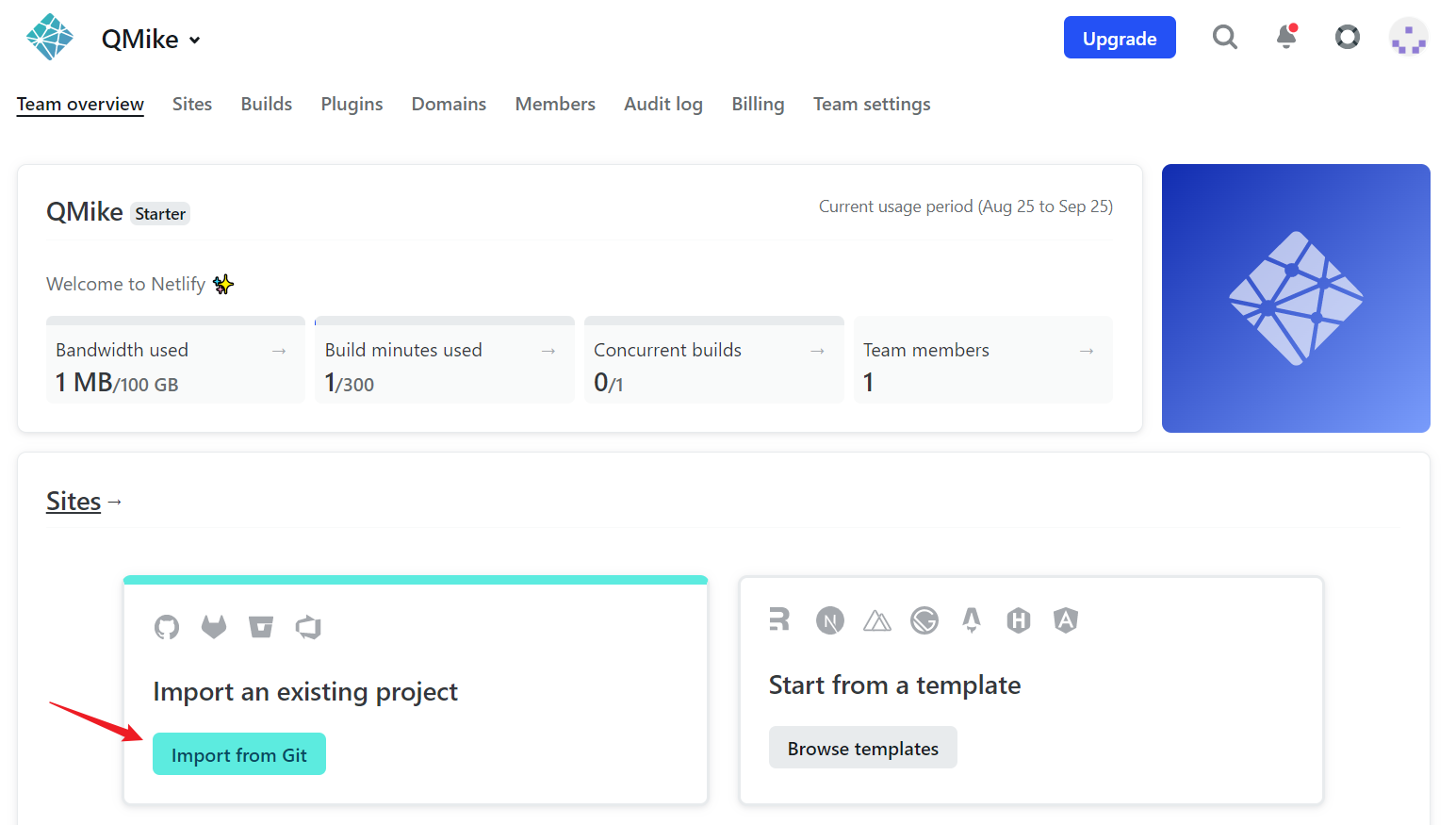
新建站点:

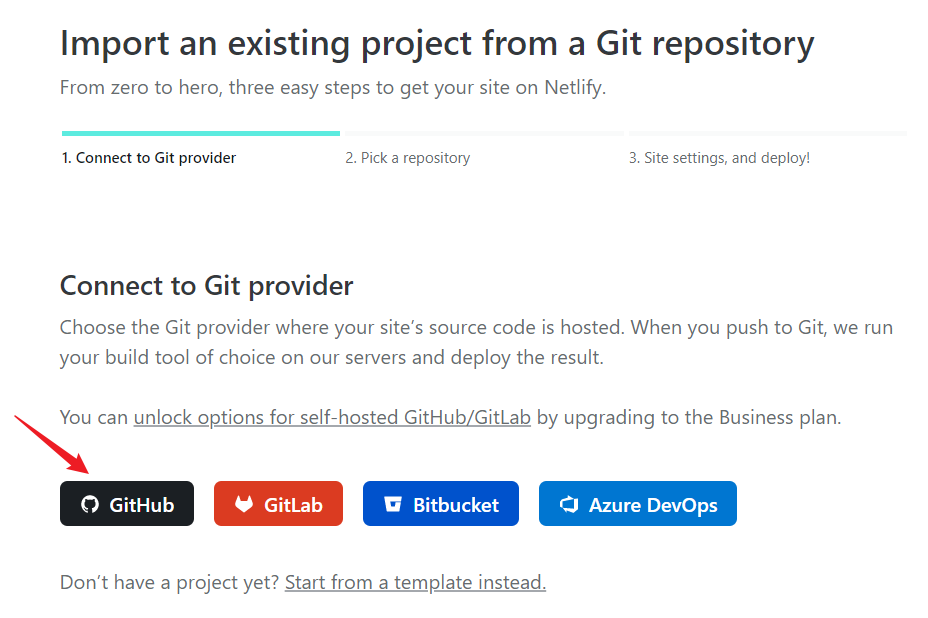
连接github:

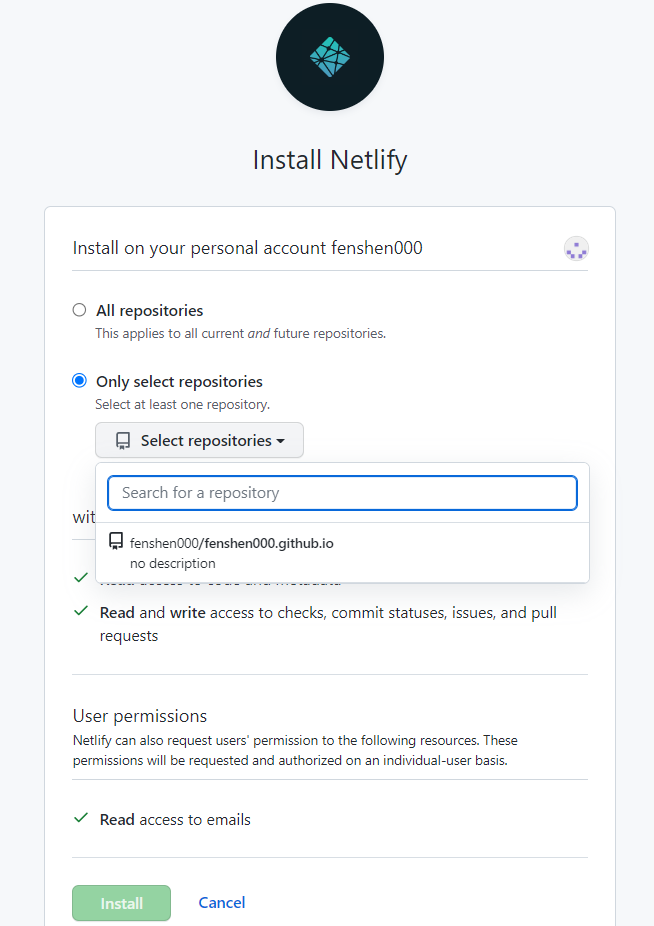
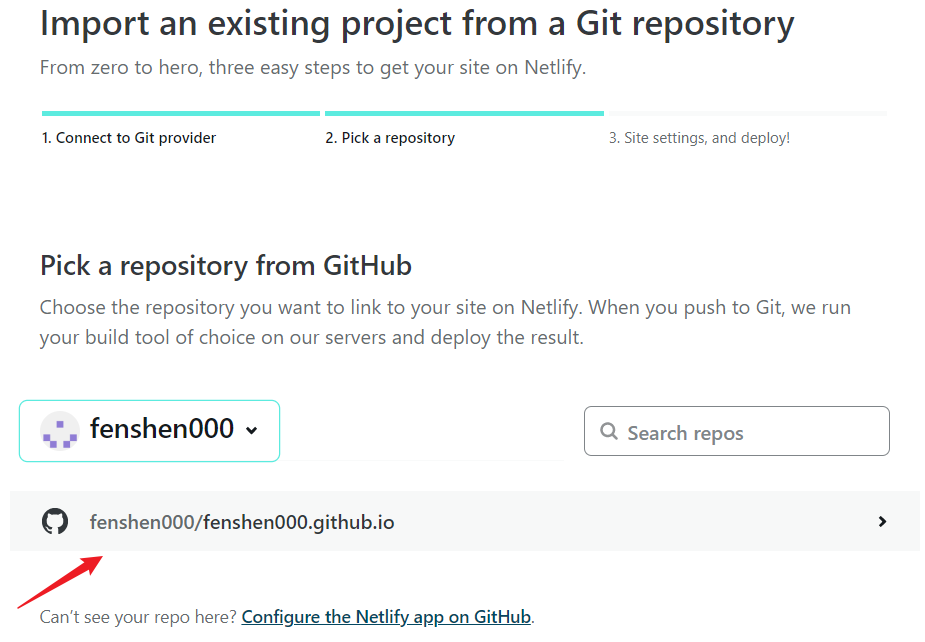
选择刚刚上传的博客项目(仓库):


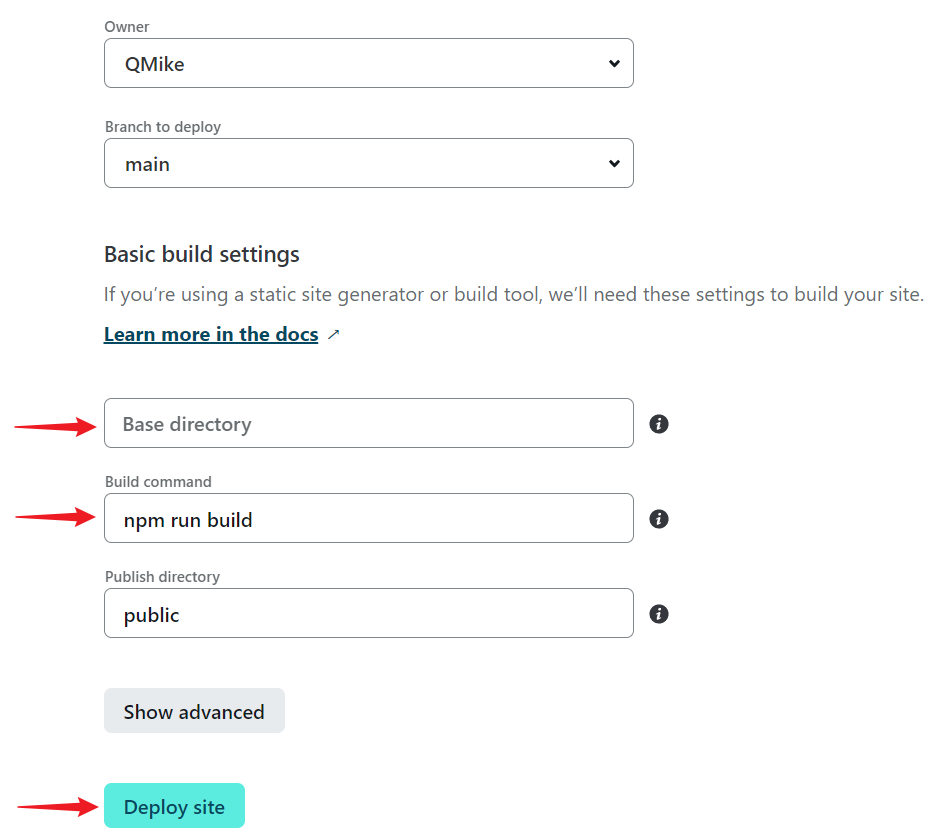
一切默认,除了构建命令改成我们之前设置的npm run Netlify:

这里
Base Directory为空表示项目目录是仓库目录的根目录。
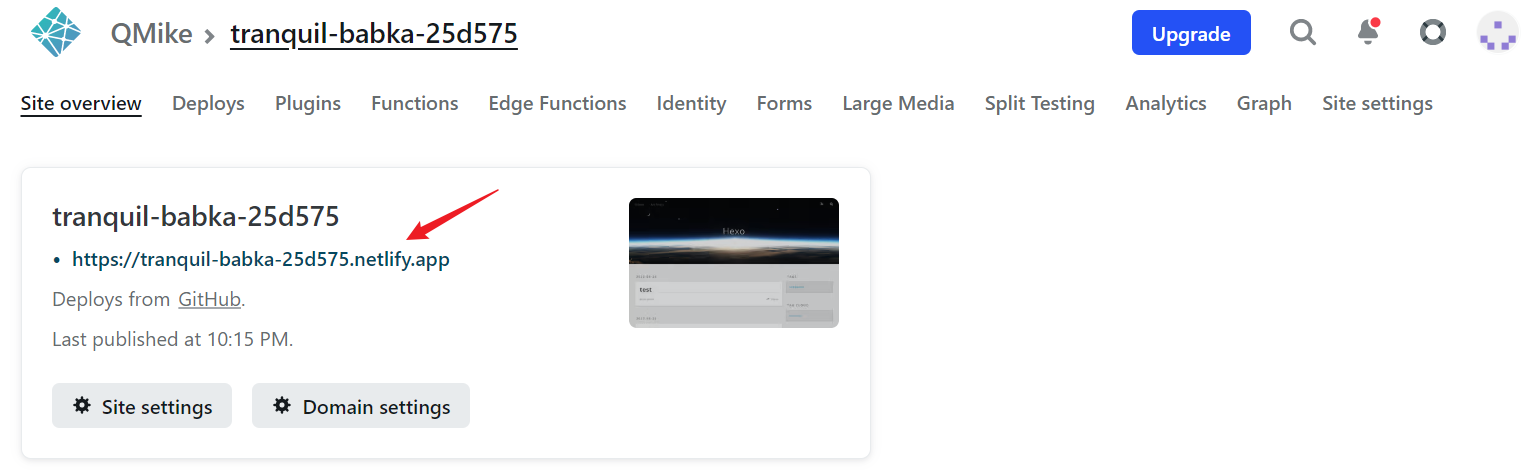
构建完成后我们就能够看到一个URL,打开网址就是我们的个人博客了

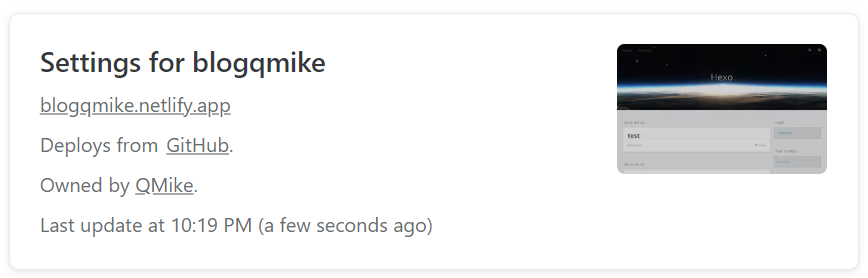
可以根据提示进行进一步的设置,比如说设置一下二级域名(即Netlify.app之前的域名)。
在下面的演示中,我设置的Netlify二级域名为blogqmike,也就是说,我的个人博客站点的域名为blogqmike.Netlify.app。

现在,我们的个人博客已经算是搭建完成了。下面需要解决的就是配置域名和访问慢的问题了。
2. 配置域名
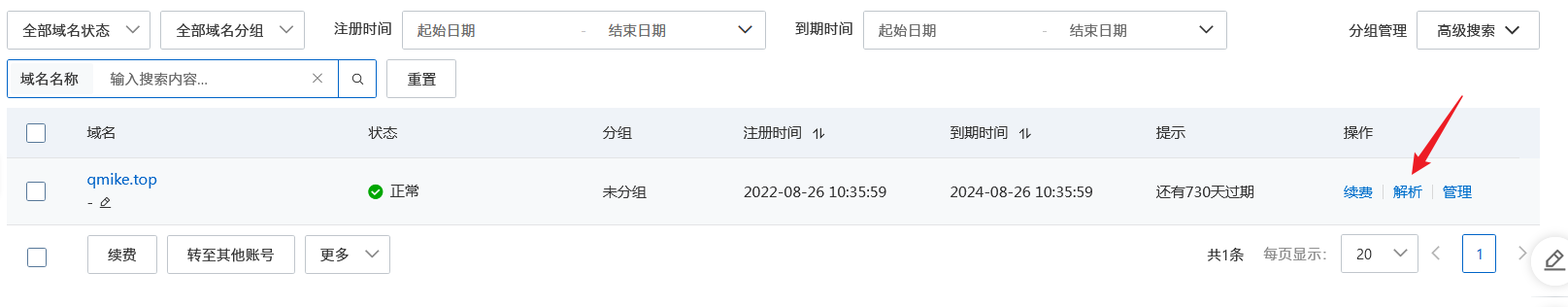
2.1 域名解析
配置域名的前提自然是要购买域名了,从任意域名服务商处购买一个域名。

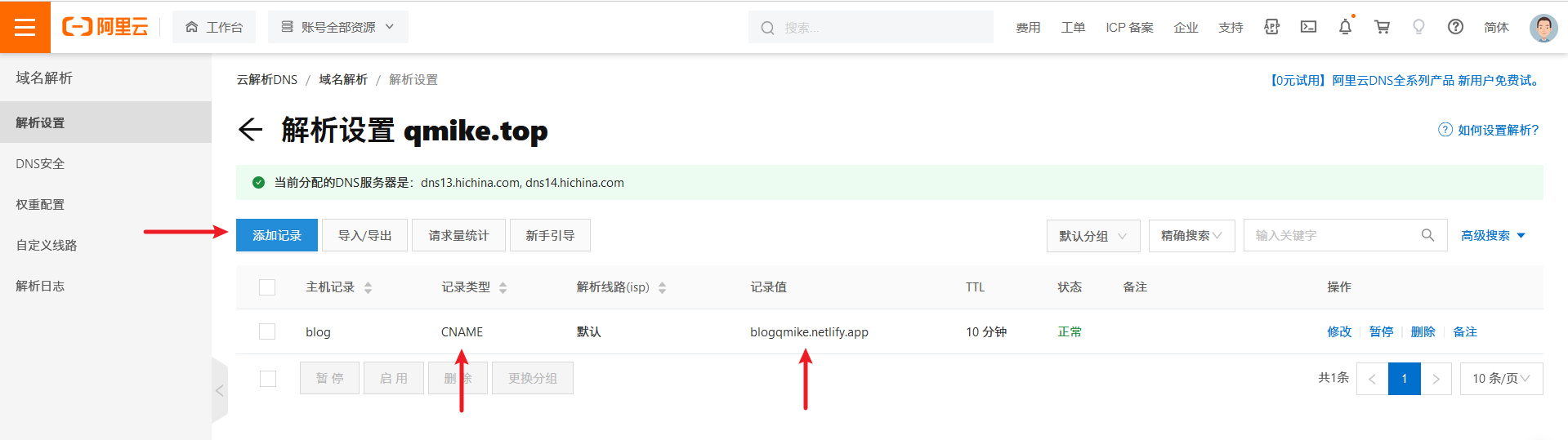
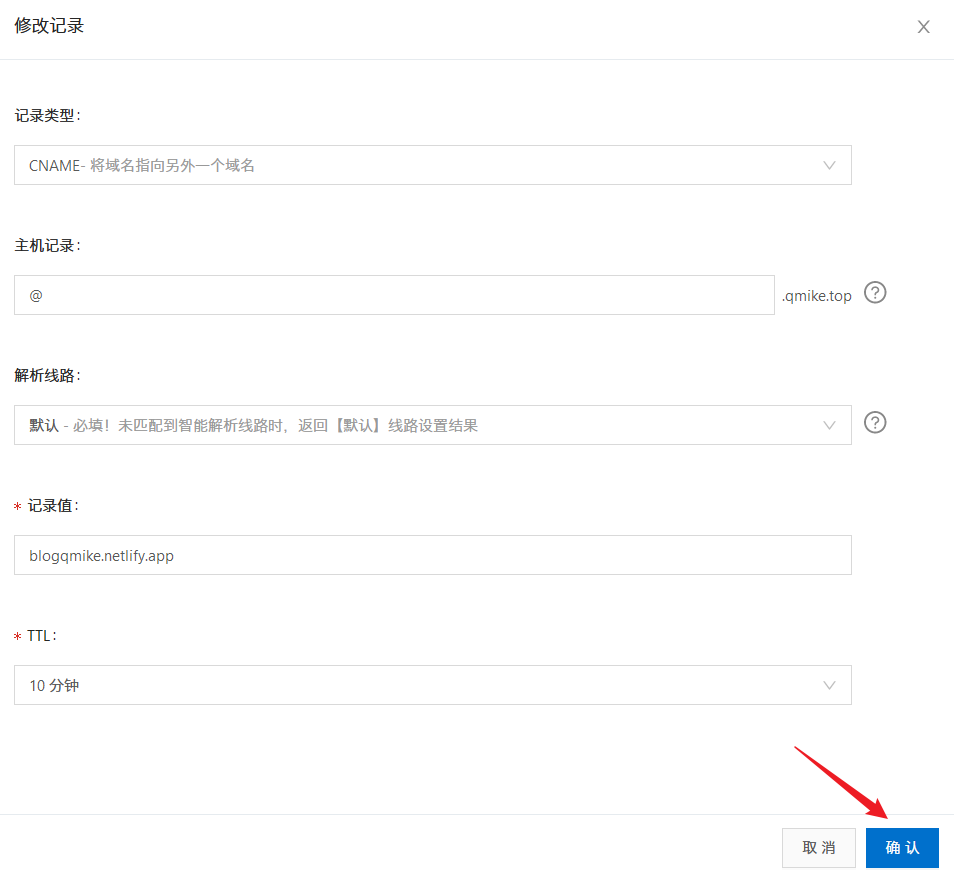
然后设置域名解析,点击添加记录,设置记录类型为CNAME(DNS知识点参见计算机网络相关教程),记录值为xxxxx.Netlify.app,其中xxxxx为你自己设置的个性二级域名。
DNS 的作用就是把域名翻译成 IP 地址,所以一般在做域名解析的时候,需要添加A(IPV4)或者AAAA(IPV6),把域名指向 IP 地址。但有的时候会需要设置多个域名指向同一个IP地址的情况,这时我们就可以把其他的域名的解析设置成 CNAME 类型,并填写记录值为那个设置了 A 或 AAAA 直接指向IP 地址的域名。这样可以避免服务器 IP变更需要重新设置多个域名解析。直白点说 A 或 AAAA 就是域名直接指向 IP,CNAME 就是域名指向另一个域名。


设置完毕之后点击“确定”按钮,需要等待一段时间即可解析完成,因为DNS服务器需要一段时间来进行同步。
域名解析参考这个文章
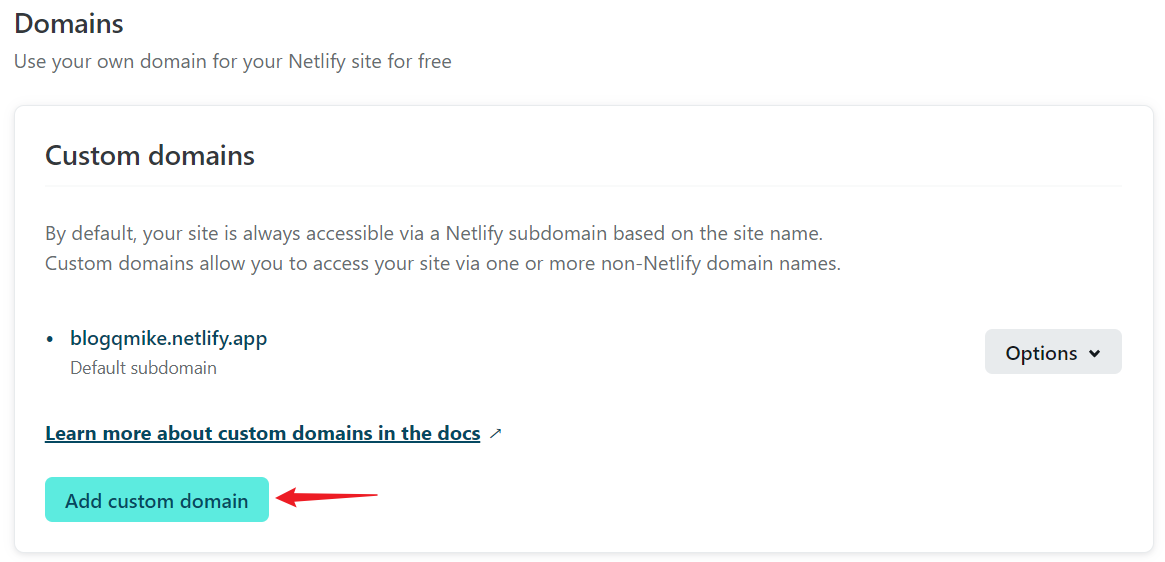
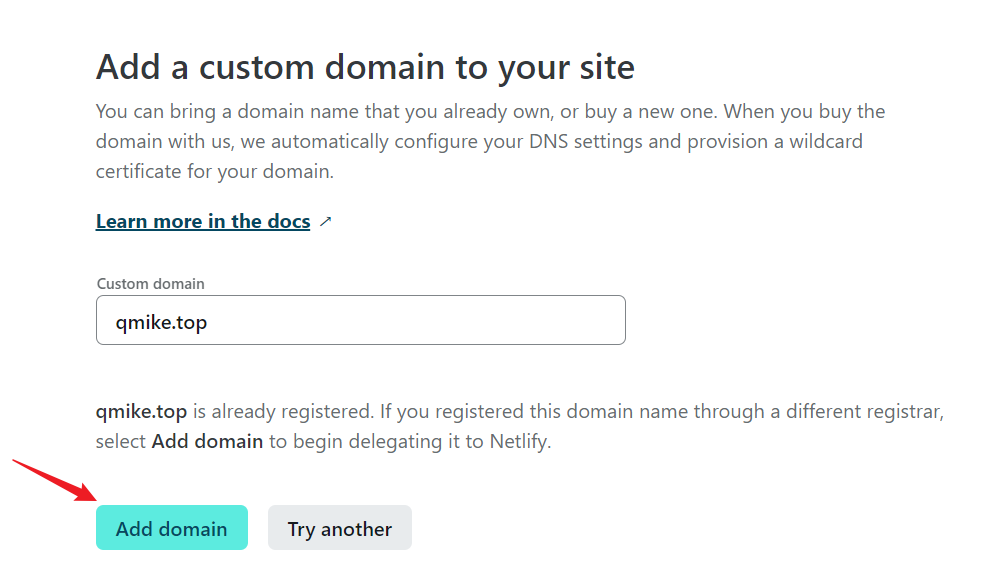
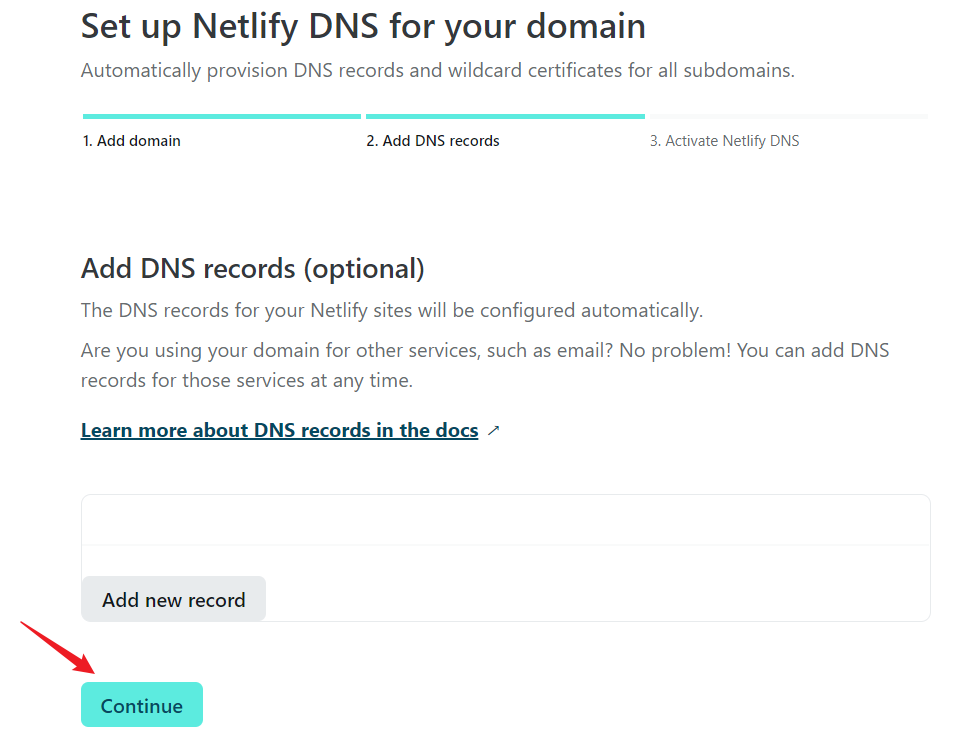
2.2 Netlify添加域名
我们还需要回到Netlify中配置一下自己的用户域名,这样的话可以在国外获得Netlify本身的CDN支持。
在Netlify设置用户域名:


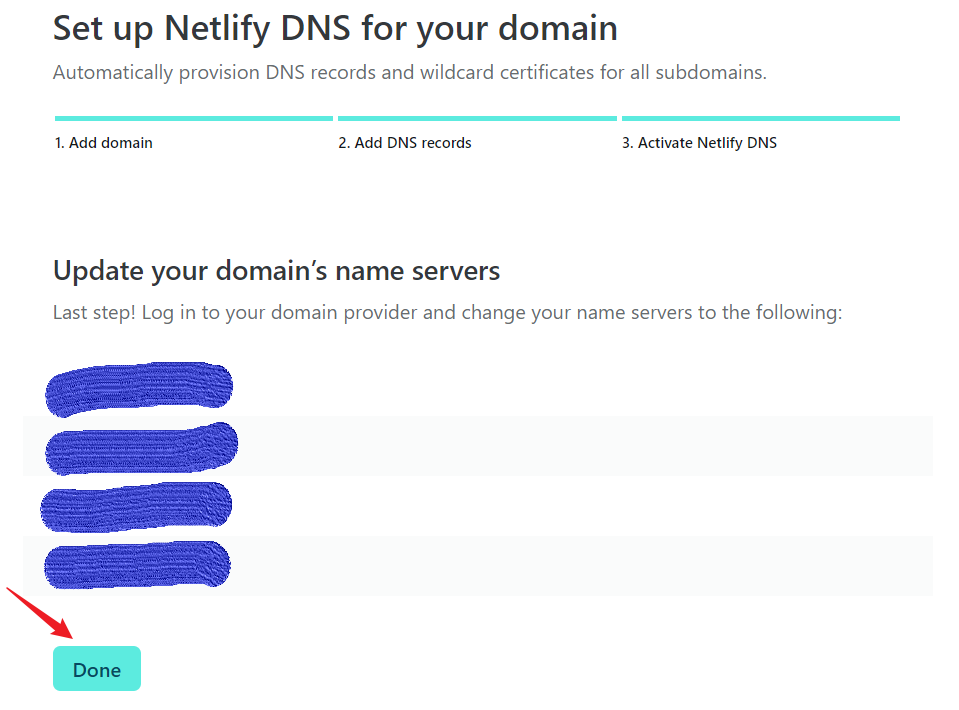
设置一下Netlify本身的对于国外CDN的支持:




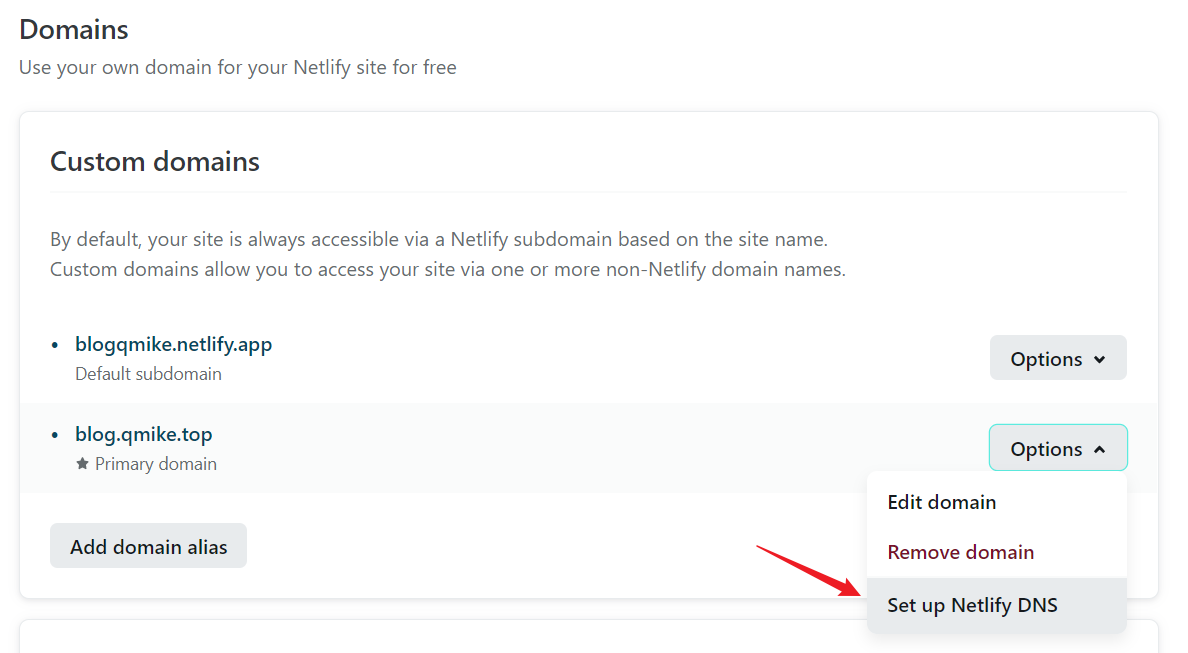
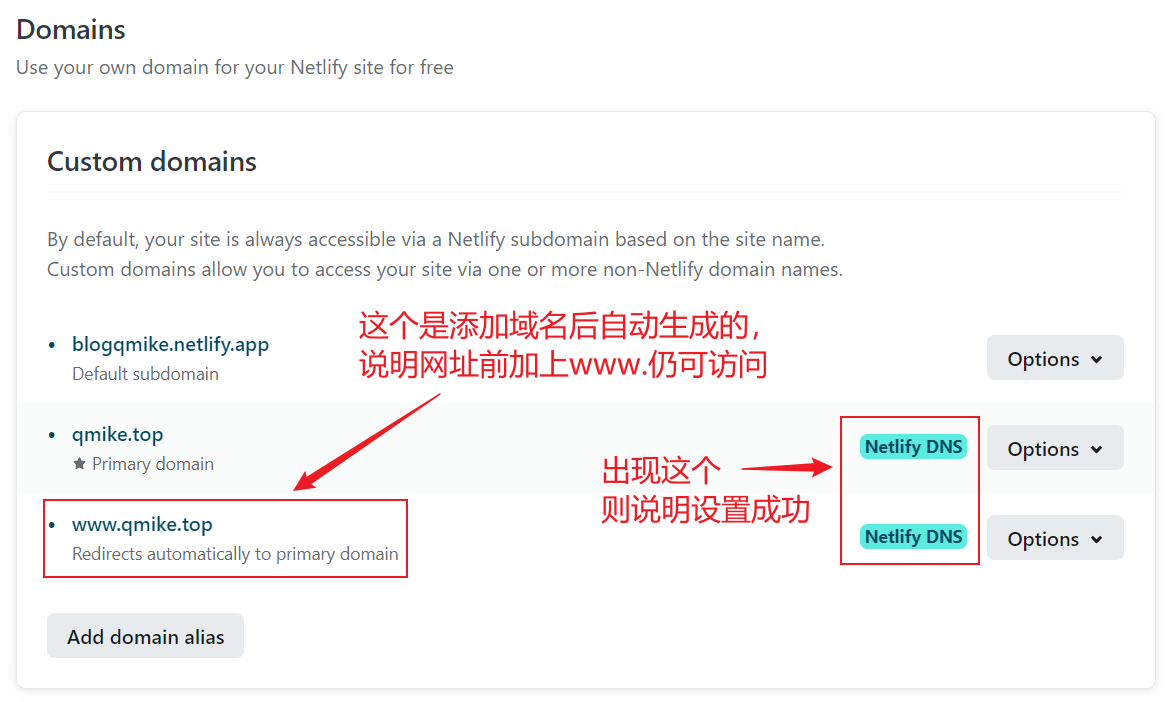
设置成功后,Netlify的Domain management界面应该如下图所示

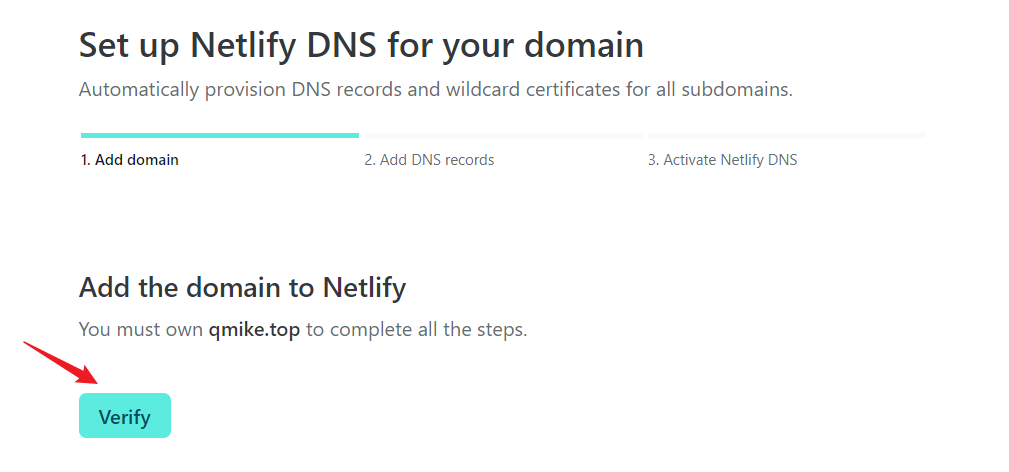
可点击Netlify DNS进入DNS设置,并启用ipv6
若没有手动将Netlify的四个
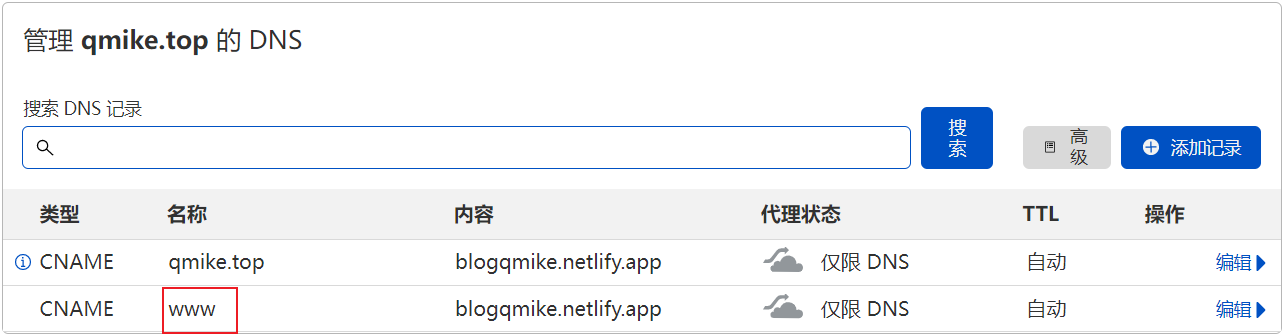
demain's name servers添加到域名服务商的DNS服务器中,有可能www.qmike.top无法使用,但qmike.top仍可以正常访问,解决方法就是将这四个DNS服务器全部手动添加,添加方式参考下文,添加完成后的结果如下图。
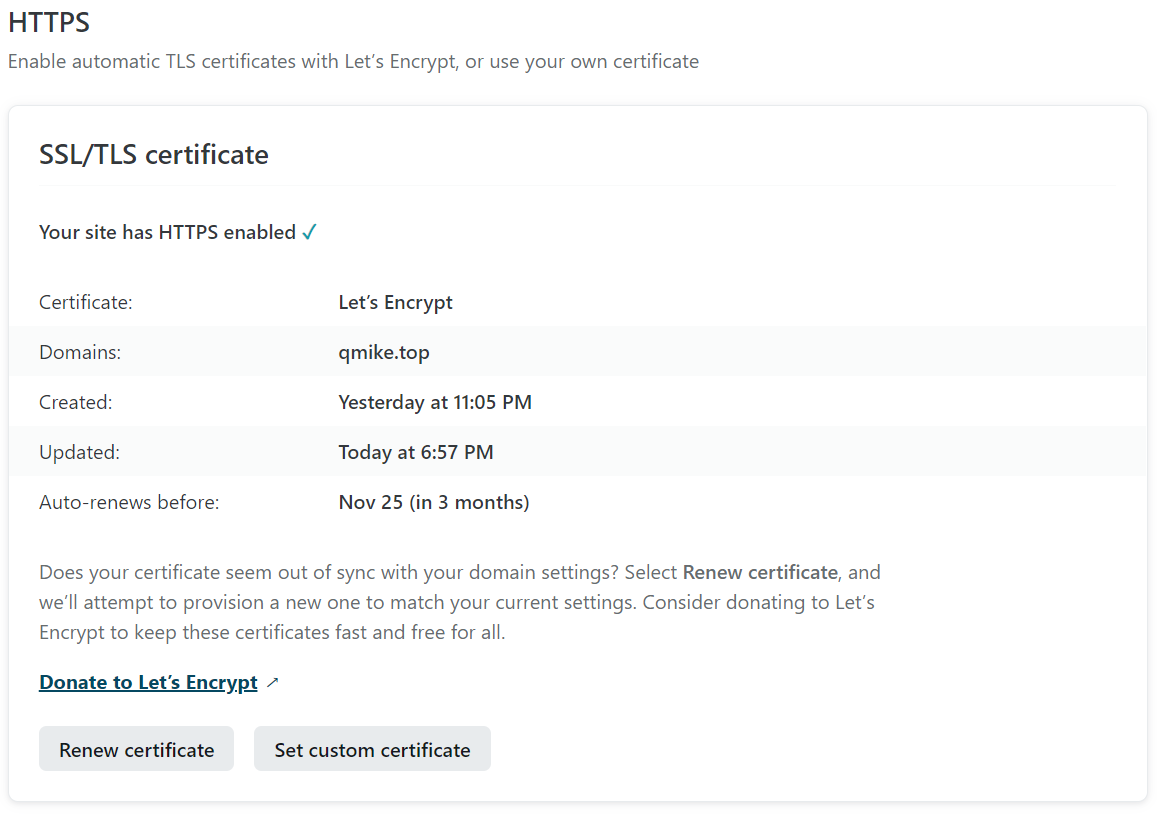
2.3 配置https
https访问需要在Netlify中配置,否则应该只能http访问,其实 Netlify 是会自动为我们设置的。
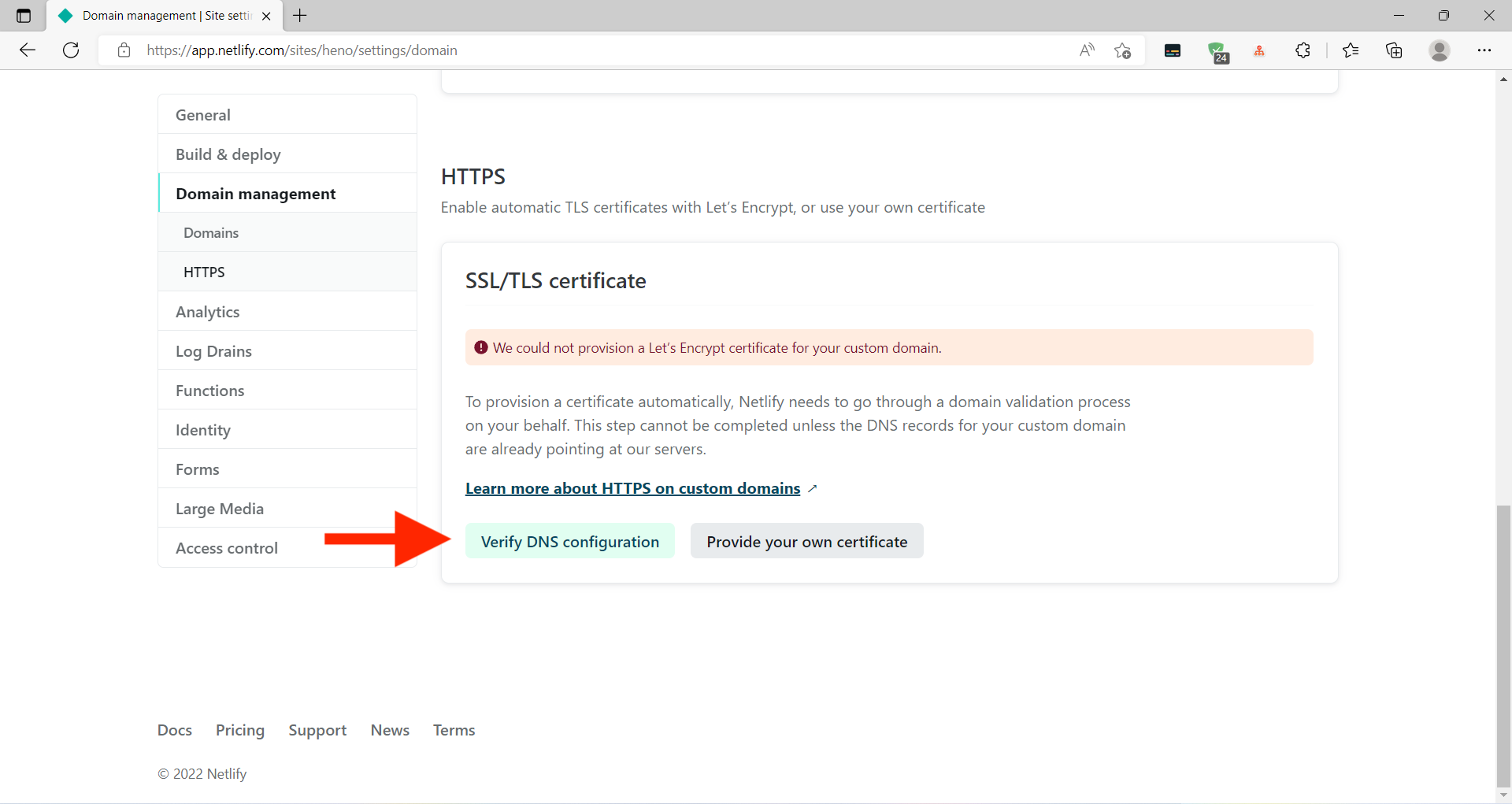
先确认一下dns解析:

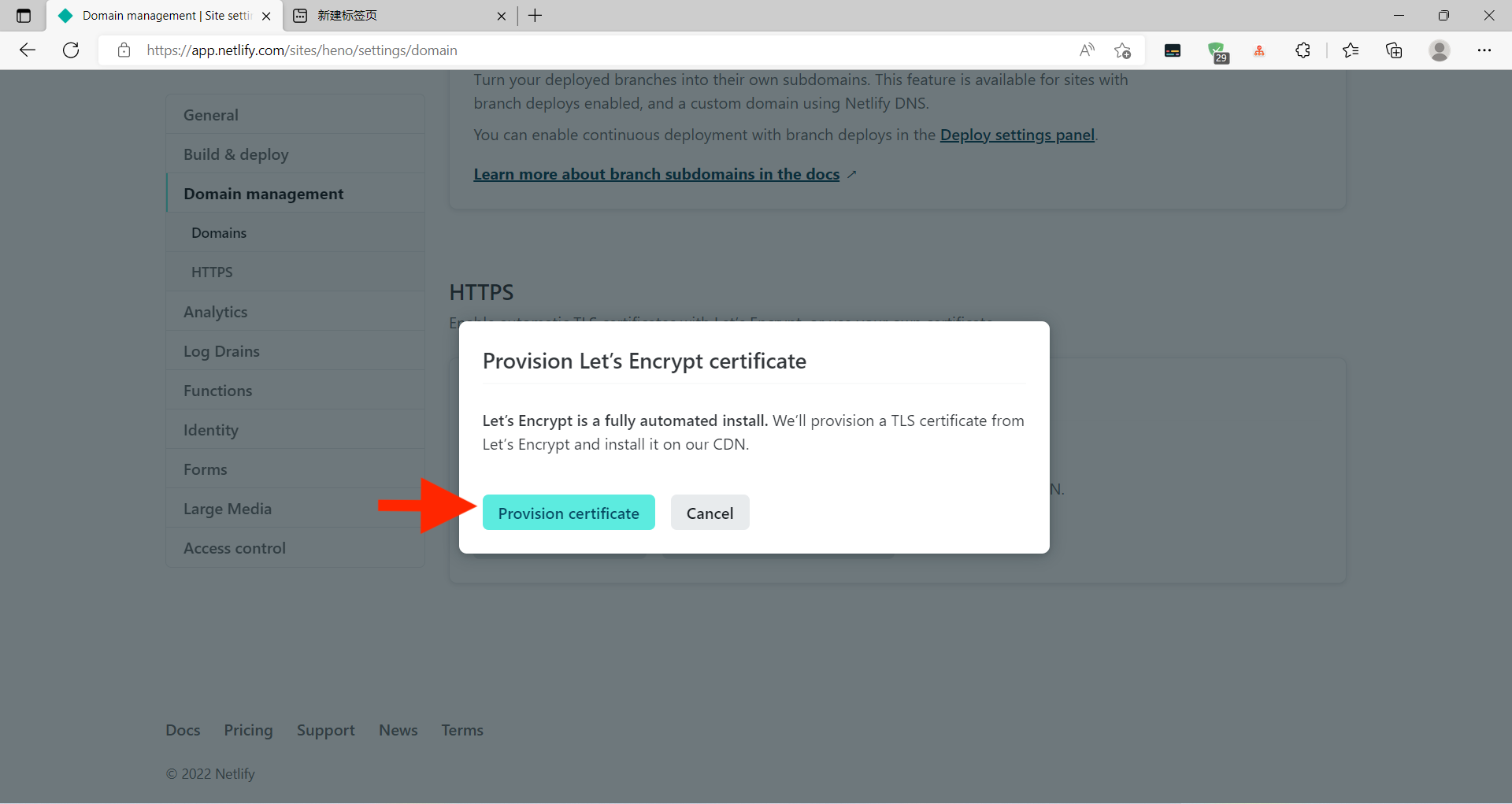
然后自动安装证书:

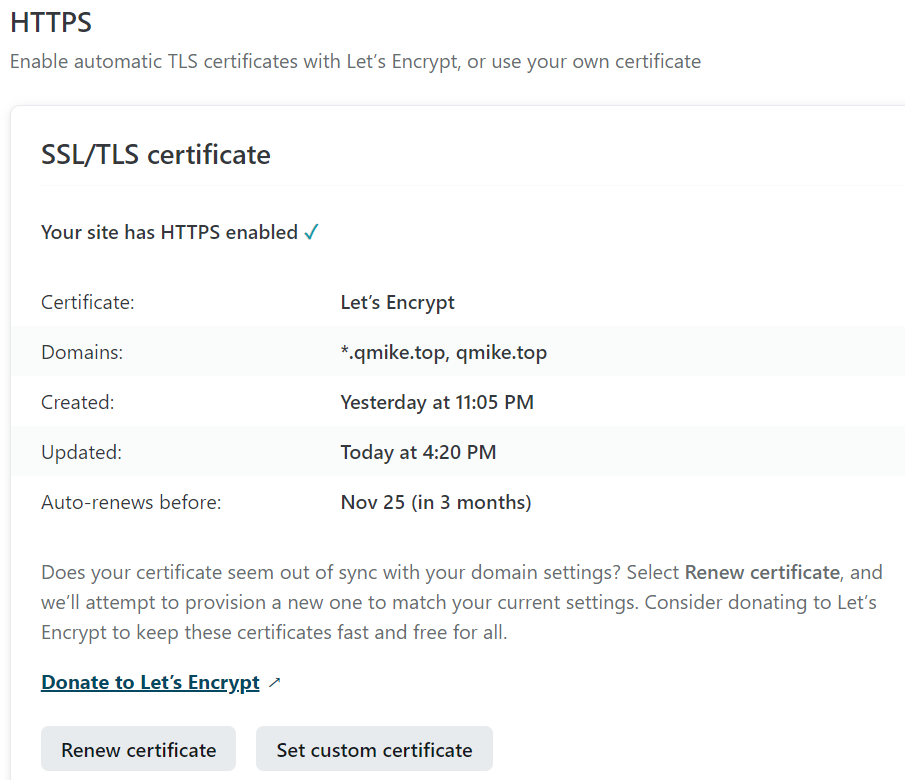
最后看到如下的界面,就说明https配置完成了:

由于域名服务器的缓存原因(更改的 DNS 不能及时生效),这个时间可能会需要很久,因此可以去文档中提到的 Google 的这个网站去清空缓存,以加速这一过程。
之后,我们就可以通过自己配置的域名访问自己的个人博客,比如说我的博客地址是 https://qmike.top 。但是,此刻我们的博客访问依然需要科学上网,因为我们还没有国内的CDN的支持,下面,我们来解决这个问题。
ClouldFlare加速
Netlify 虽然已经提供了 CDN 加速,但在使用过程中发现国内访问还是比较慢,Cloudflare 相对于国内的七牛云、阿里云等云服务商的 CDN 速度会慢一些,但是它有免费版本,而且最重要的是域名不用备案。
CDN 加速往往有两种方式,一种是 CDN 服务商提供一个域名,然后设置你的域名 CNAME 指向这个加速域名;另一种是CND服务商提供几个NS(DNS解析服务器)地址,然后覆盖你的域名的 NS 地址。Cloudflare就是采用的后者
1. 加速步骤
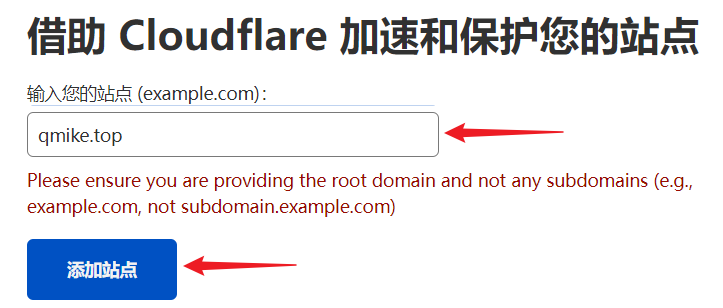
1.1 Cloudflare添加站点
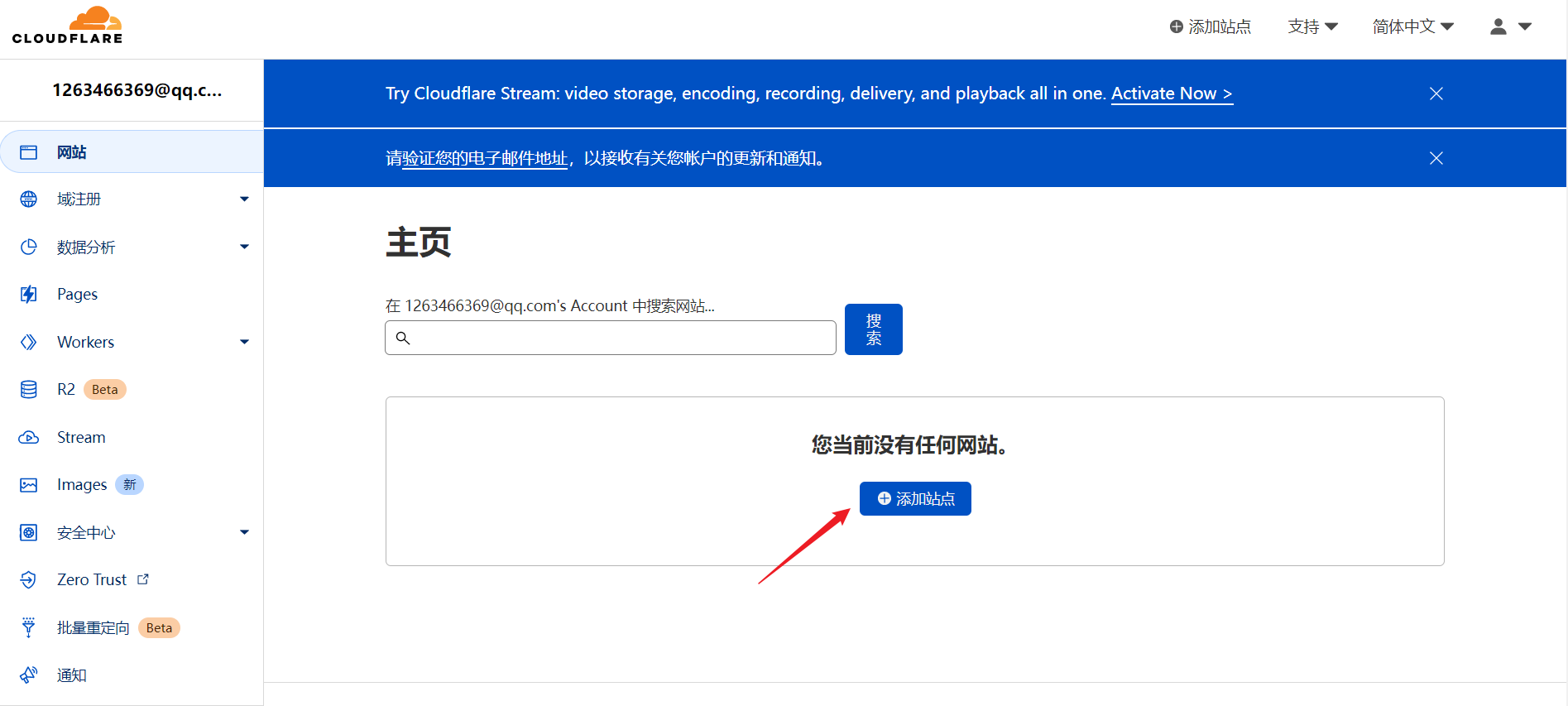
注册Clouldflare并登陆后,添加站点:


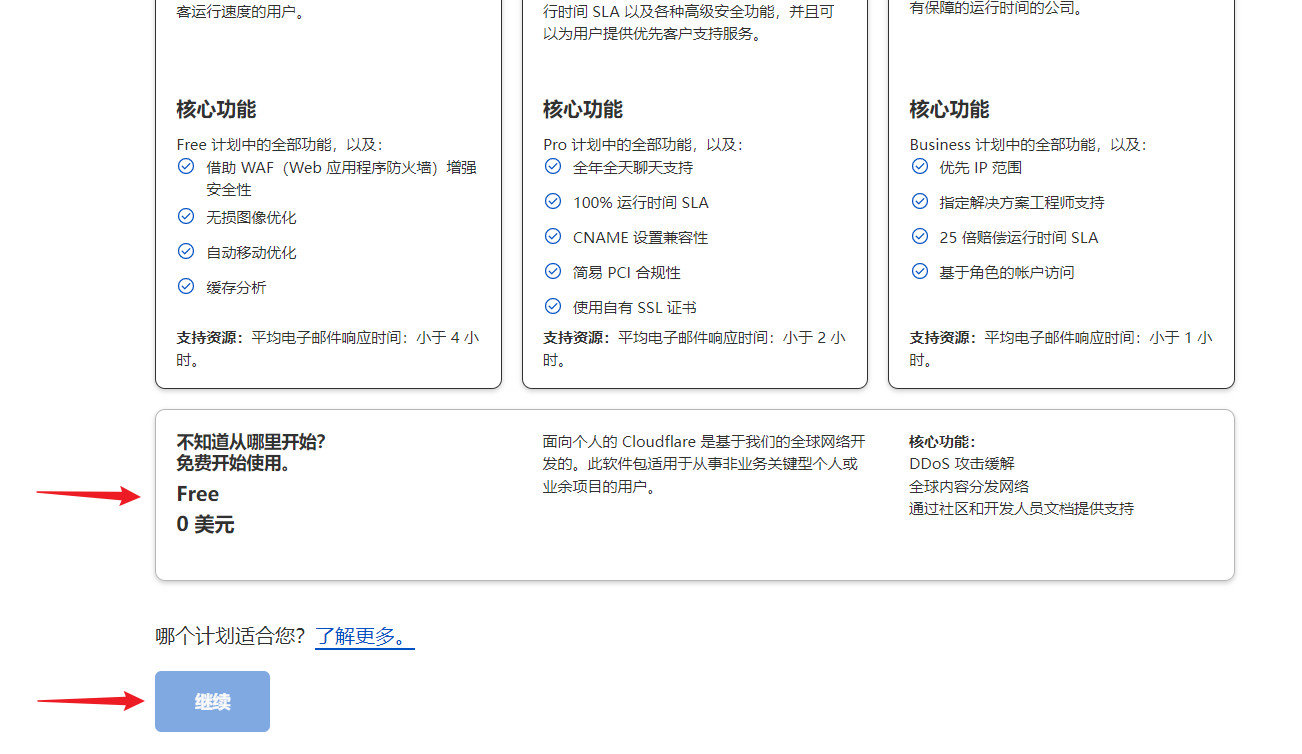
选择免费套餐:

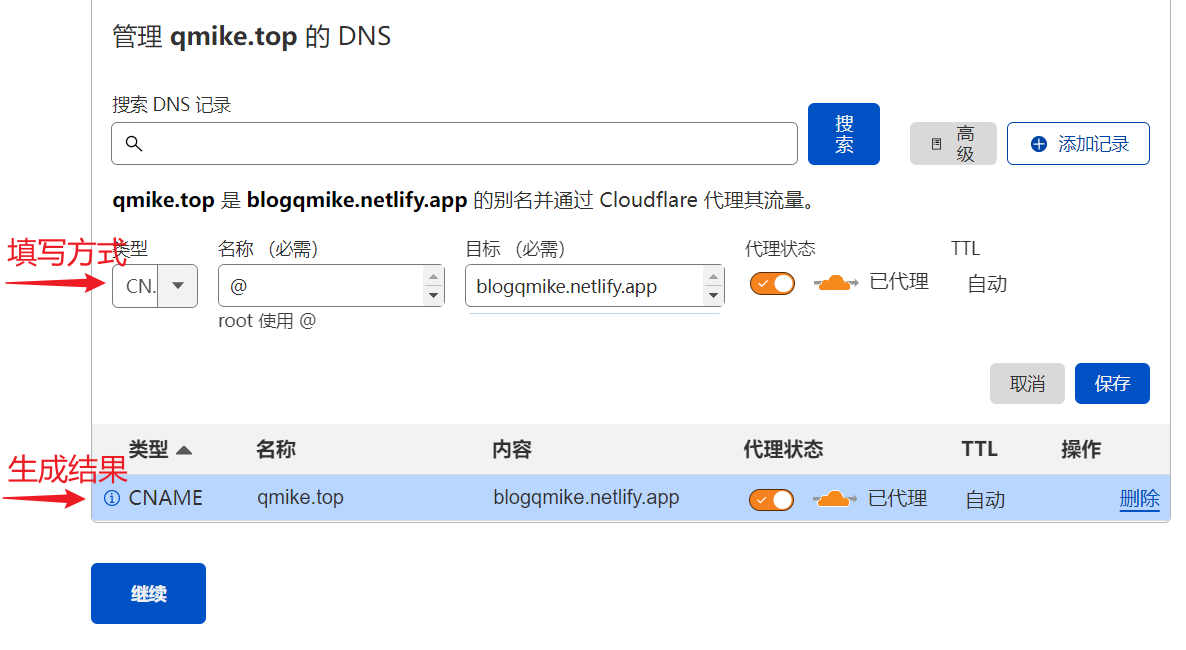
添加 DNS 记录:
一般情况下 Cloudflare 会检测出来几条 DNS 记录,类型大多数是A,或者AAAA,由于我们是转发,所以应该是 CNAME 类型才对。有必要的话可能得手动配置一下。

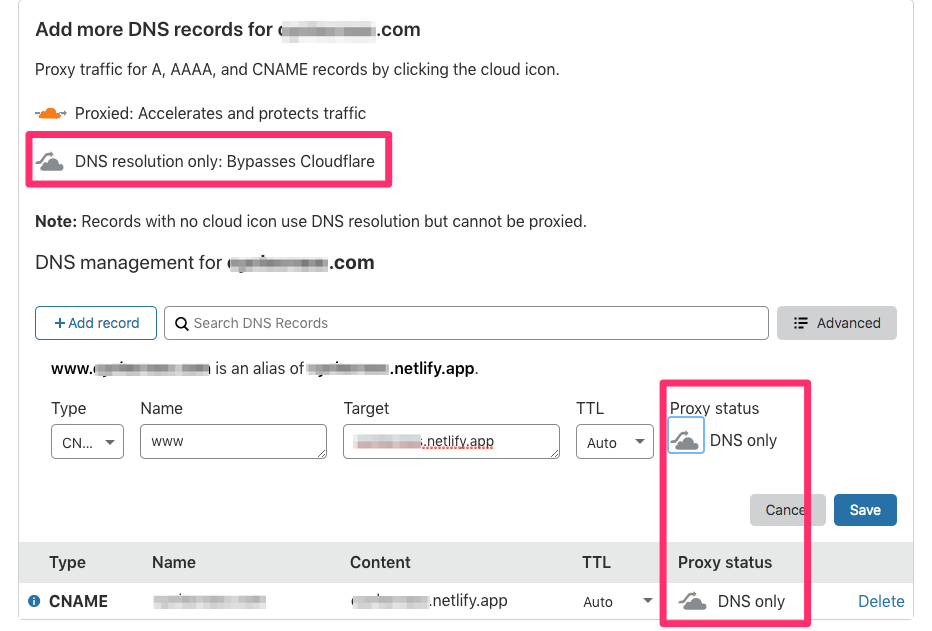
另外,这里的Cloudflare上的DNS代理状态应修改为“仅限DNS”,而非“已代理”状态,以避免出现不必要的问题。
- 云朵为黄色:开启 CDN,解析DHS,加速并保护站点;
- 云朵为灰色:仅使用 Cloudflare 的 DNS 域名解析服务。
若选择“已代理”,实测可能会在Netlify上出现
XXXX.com doesn't appear to be served by Netlify的报错,需按照troubleshooting guide上面的步骤进行纠错。[Support Guide] What problems could occur when using Cloudflare in front of Netlify?上面的原话:plaintext
2
3
4
5
...
For these reasons, we recommend disabling Cloudflare’s proxying (also known as “Accelerated and protected” on their service) for your site when it is being served/hosted by Netlify.
This image shows how to disable Cloudflare’s proxying, but continue using their DNS, which works great with our CDN as long as you disable proxying:
1.2 更改DNS服务器
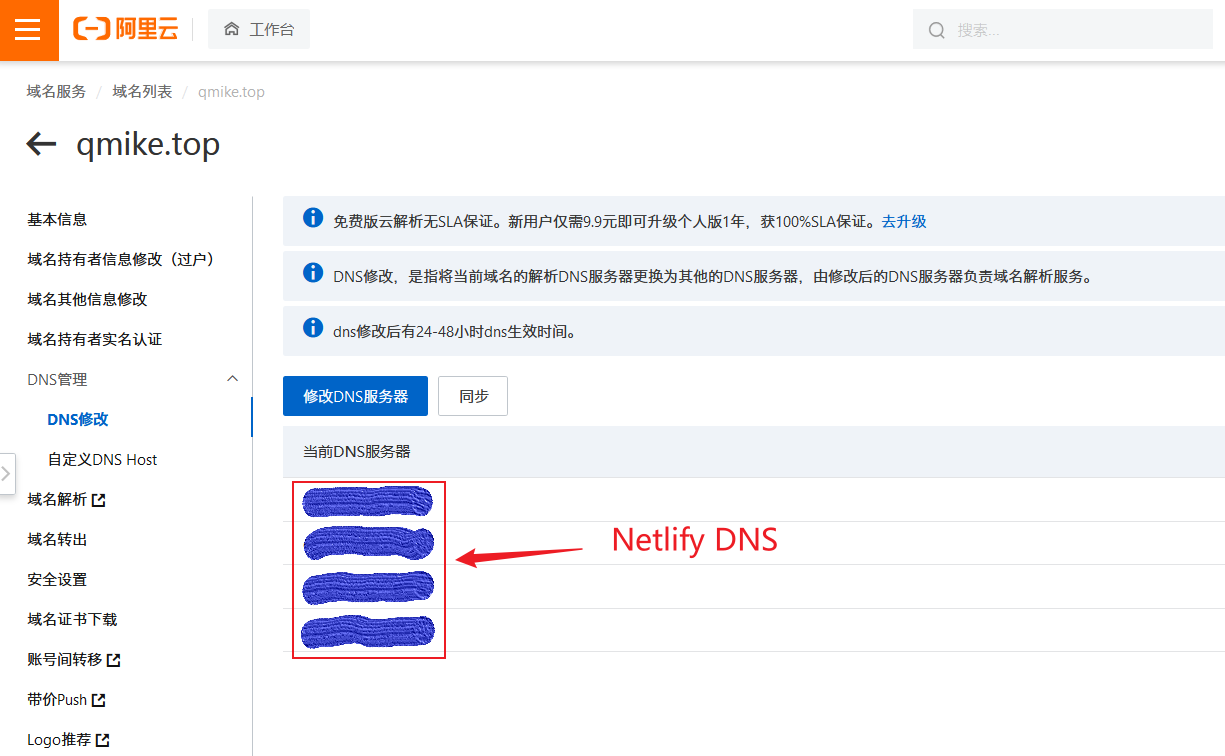
这个步骤Cloudflare会提供一个在线的教程,主要步骤是在你的域名服务商那里修改 dns 解析服务器为 Cloudflare 提供的地址,修改完成后点击完成。

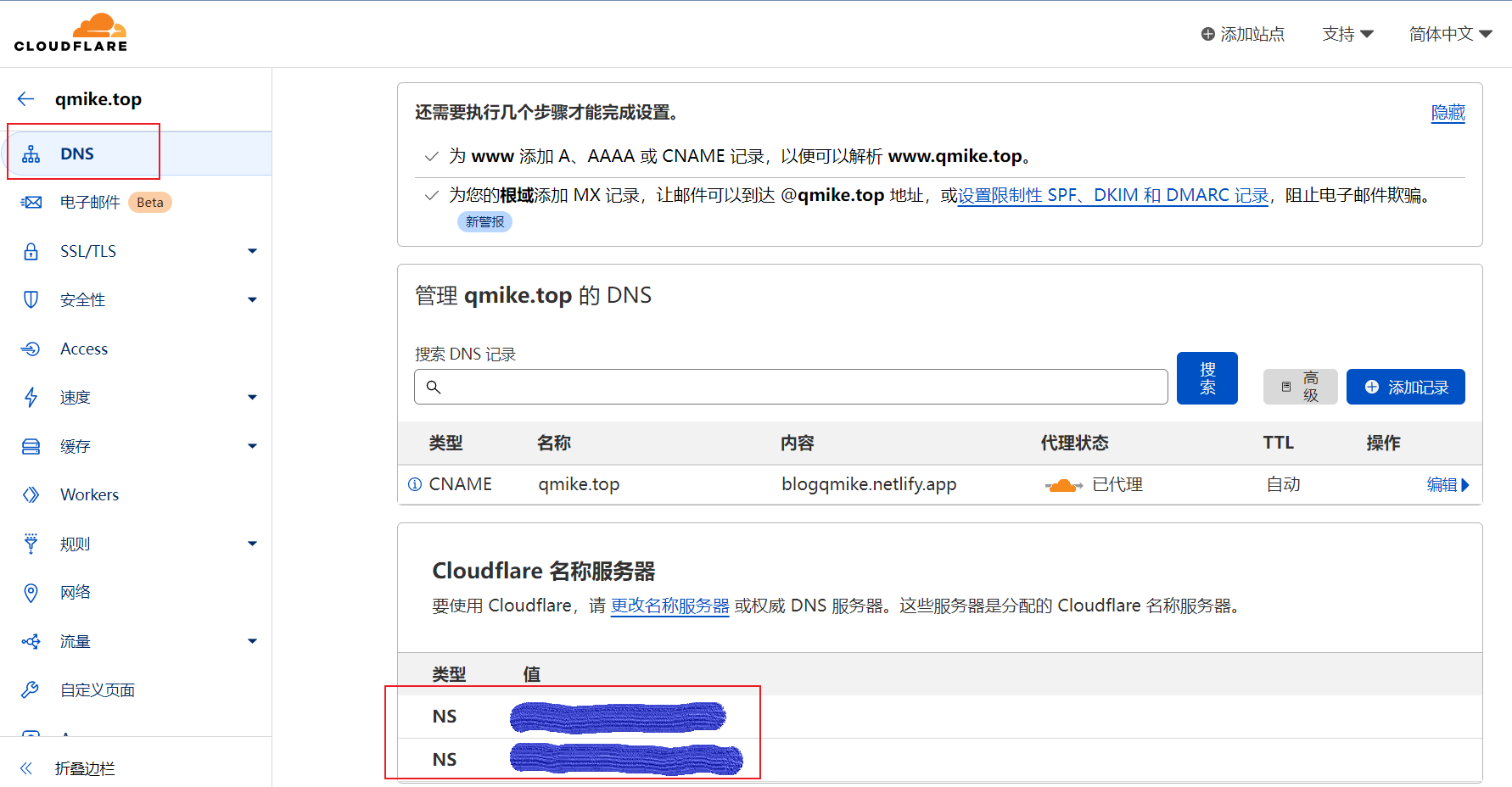
或者进入DNS

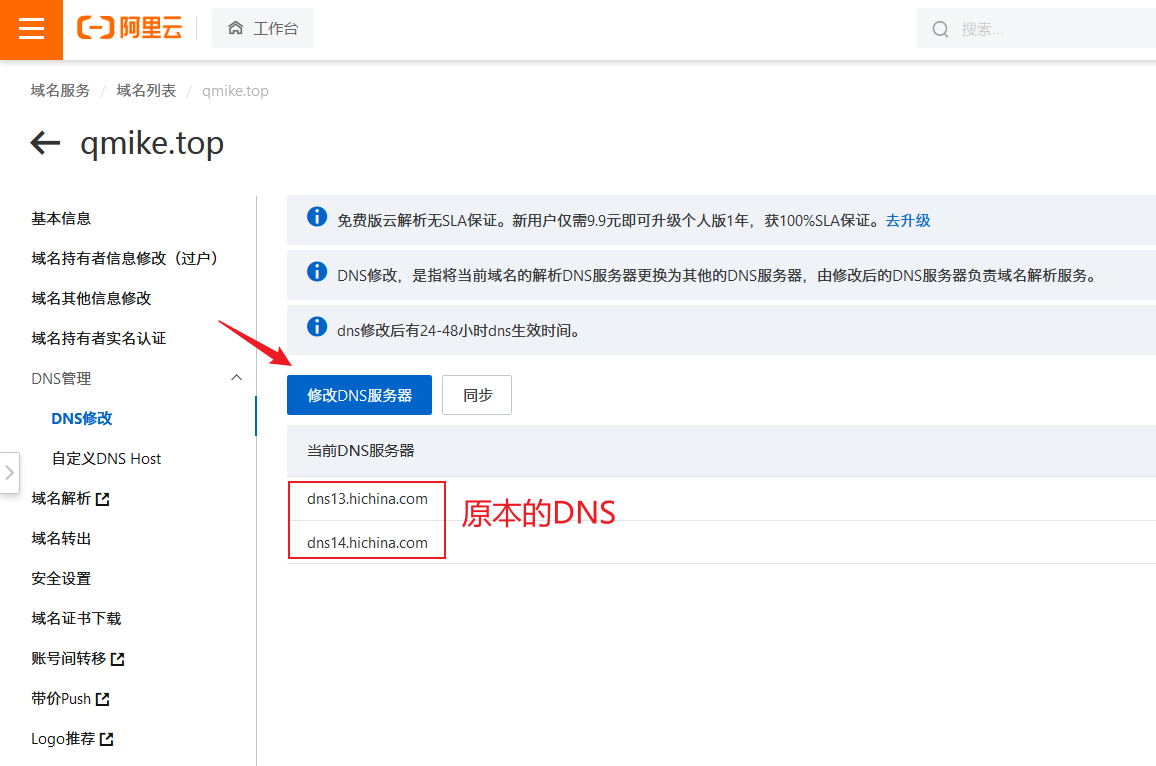
以阿里云为例,修改DNS服务器的步骤如下:
-
进入域名的配置界面

-
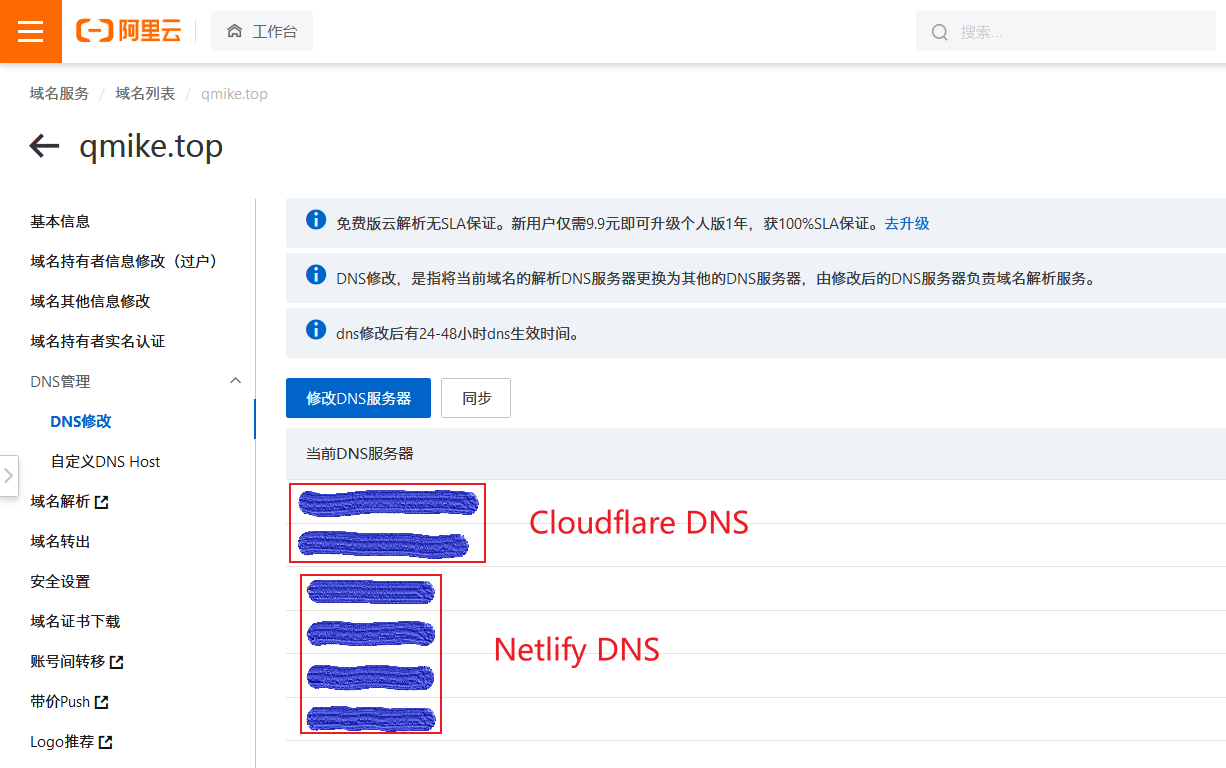
将域名服务器从阿里云的默认服务器改成Clouldflare提供的服务器

这里其实是在添加Netlify DNS基础上进行修改
-
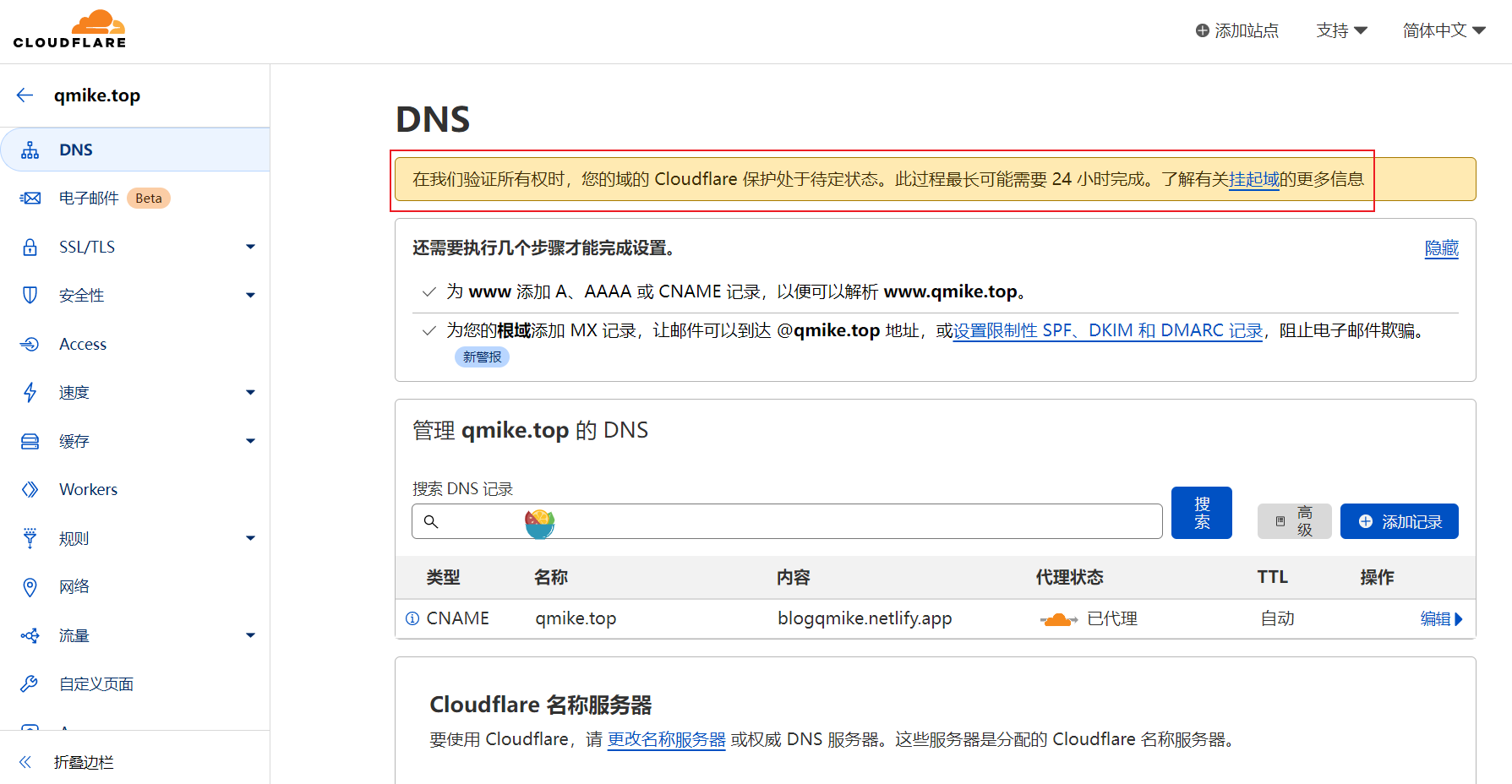
配置完成后,DNS 方式修改的生效时间可能比较长一些,Clouldflare会有邮件通知,或者重新登录控制台也能看到。

1.3 设置强制 https,文件压缩等
修改DNS服务器后,在“快速入门指南”中按步骤修改即可。

2. 更新https配置
在Cloudflare配置完成之后,我们可以回到Netlify再次更新一下https访问。
点击Renew certificate,等待一段时间后会自动更新完成。

测试站点
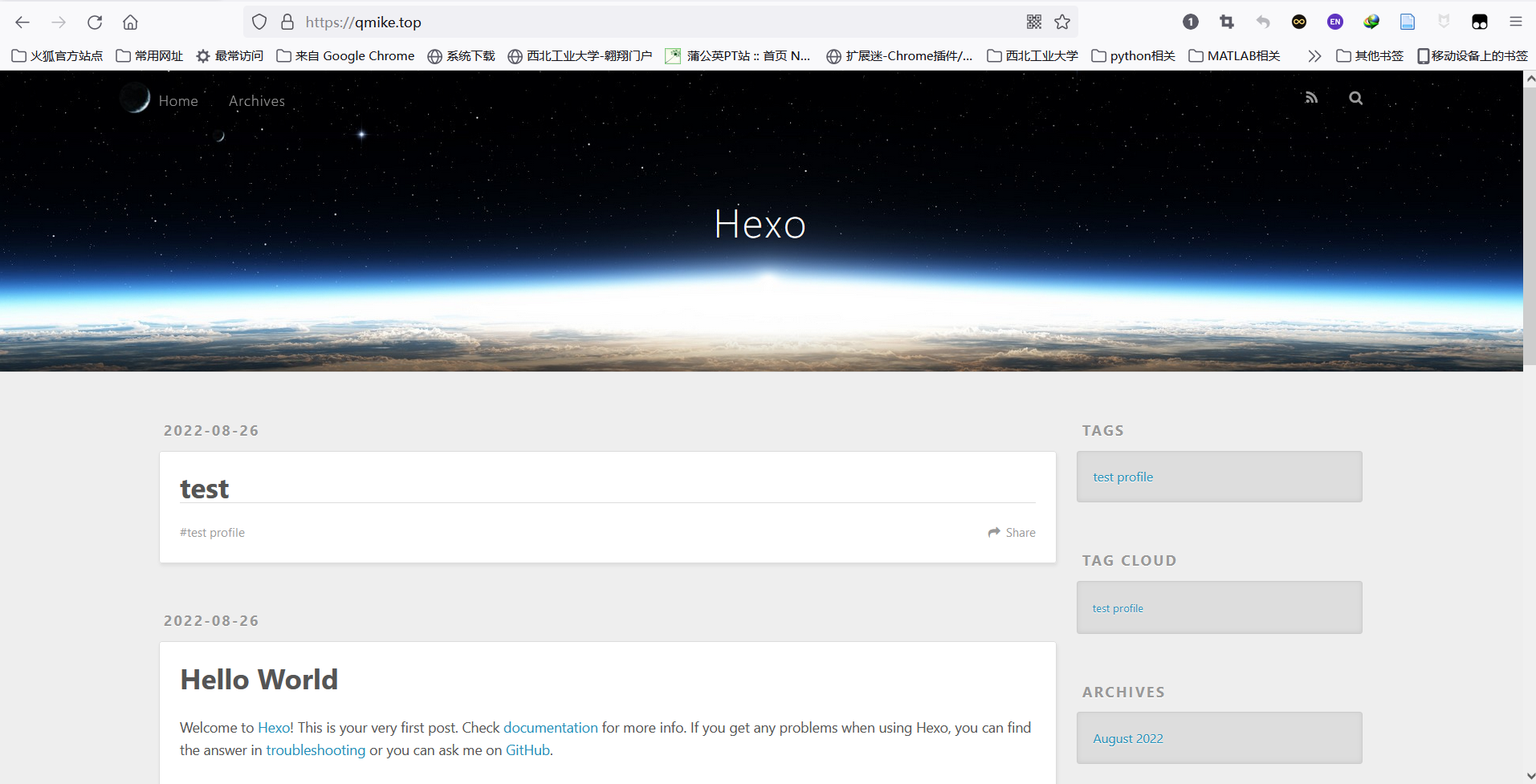
等待一段时间之后,我们可以试着用自己的浏览器去访问自己配置的域名地址,如果在不科学上网的情况下能够正常看到如下的默认页面,则我们的个人博客就配置成功了。

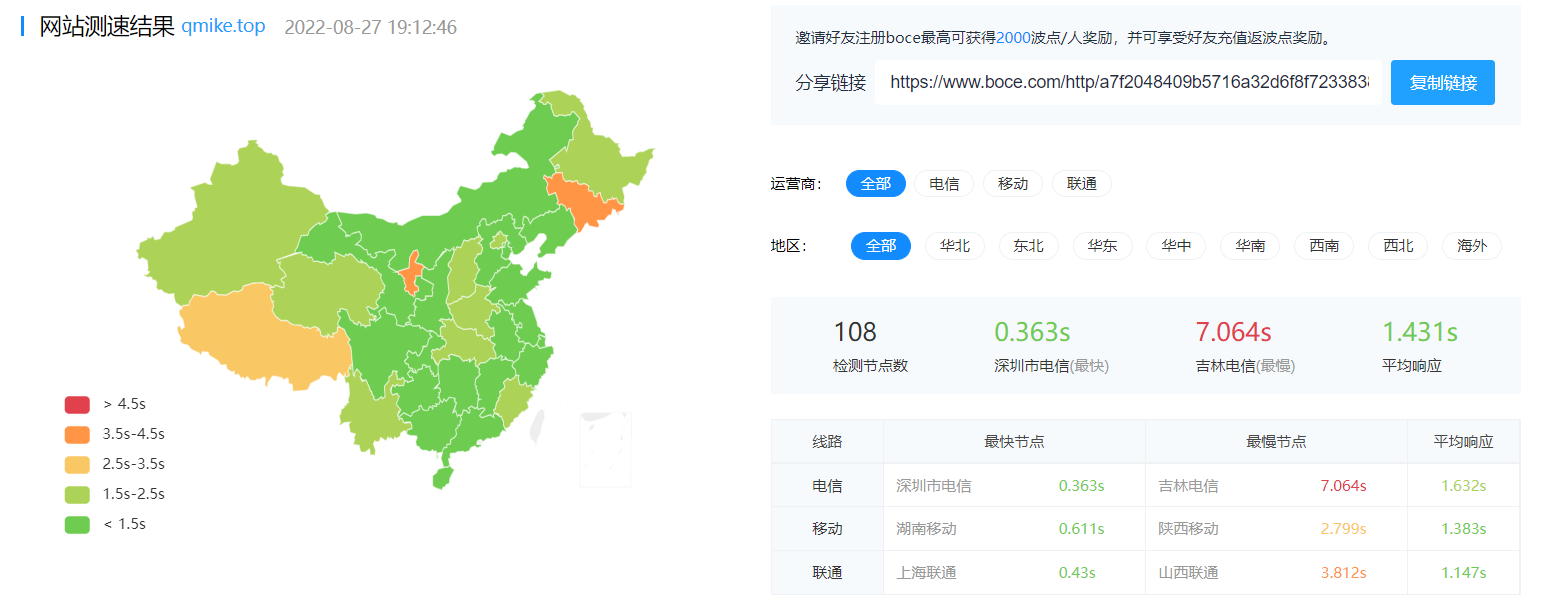
本机能够正常访问之后,我们可以用拨测来检测一下域名解析与访问的速度。

到此为止,我们的个人博客就彻底搭建完成啦。后续我们只需要修改博客的配置文件和博客本身的markdown源文件,然后push到github上,netlify会自动帮我们运行当初配置的建站脚本,然后将生成在public文件夹中的静态网页部署出去。
关于hexo博客的写作方法与各种好看的主题的配置可以查看官方的文档,多尝试多摸索,配置自己的个性页面吧。
关于后续博客推送和主题美化
一些注意事项
1. 博客推送
-
每次上传博文前,应先在博客根目录下运行
git bash,运行如下指令在本地预览网页。预览无误后,hexo clean清理一下缓存,再推送到github远程仓库中。bash1
2
3hexo clean # 清理缓存文件,如db(database)和public文件夹等
hexo g # 生成静态HTML文件
hexo s # 本地运行server服务预览,打开 http://localhost:4000 即可预览你的博客 -
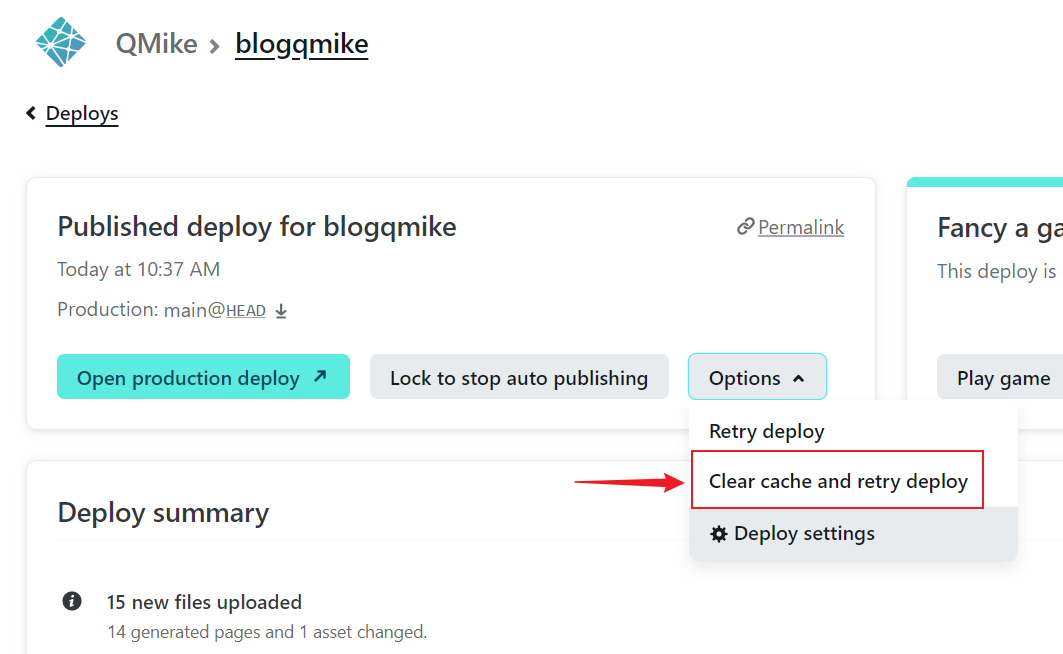
在将本地文件推送至github远程仓库后,博客网站并不能即时更新,需要在Netlify中运行
Clear cache and retry deploy进行重新部署,再刷新一下自己的网站。
好像可以通过"自动化部署",实现静态网站根据github远程仓库文件的即时更新,具体参考这个视频
-
注意在
.gitignore文件中及时添加和更新不需要push到github中的文件,避免多余的文件导致网站出现错误。目前我的设置如下:plaintext1
2
3
4
5
6
7
8
9
10
11
12
13
14.DS_Store
Thumbs.db
db.json
*.log
node_modules/
public/
.deploy*/
_multiconfig.yml
.vscode/
.idea/
/.idea/
.deploy_giy*/
.idea
themes/butterfly/.git
2. 主题美化
-
在本地文件中完成主题配置的修改后,需要先完成子模块的添加才能成功推送到github中。以主题
butterfly为例,运行如下指令:bash1
2
3
4
5
6
7
8
9
10# 如果是文件
git rm --cached themes/butterfly
# 如果执行以上命令后若提示:【 error: 如下文件其暂存的内容和工作区及 HEAD 中的都不一样:】 ,`-f`强制删除
git rm -f --cached themes/butterfly
#=添加仓库索引=======================================
# 创建子模块并添加butterfly的url地址
# 格式为git submodule add <url> <path>
git submodule add https://github.com/jerryc127/hexo-theme-butterfly.git themes/butterfly
# 或者也可以使用butterfly的ssh地址之后会在hexo博客根目录下生成
.gitmodules文件,里面包含了butterfly子模块的相关信息:plaintext1
2
3[submodule "themes/butterfly"]
path = themes/butterfly
url = https://github.com/jerryc127/hexo-theme-butterfly.git若不添加子模块便直接推送到github远程库,则在
git add .这一步就会出现警告,而且在Netlify部署时无法成功。关于子模块的其它操作可以参考这篇文章
-
关于butterfly主题美化的详细过程,请参考我的这篇文章
其它注意事项
-
若需要在同一个Netlify站点重新绑定新的github远程仓库,并且不修改域名,则仅需在
Domain Settings --> Build & deploy --> Repository中修改绑定的github仓库,无需做其它改动。 -
可在Cloudflare添加
www开头的域名前缀。
可参考的文章:
博客搭建:
- 个人博客搭建教程 | 爱扑bug的熊 (cuijiacai.com)
- 保姆级Hexo+github搭建个人博客 | 视频搬运崽啊(bilibili.com)
- 使用Hexo搭建个人博客手摸手教学(博客搭建+butterfly主题配置全流程,强烈推荐!) | 卷二兔(bilibili.com)
- 使用 Hexo + GitHub + Netlify + Cloudflare 搭建个人博客 | 码农家园 (codenong.com)
Git使用:
node.js:
域名解析:
Cloudflare: